
1. Cordova là gì
Apache Cordova (trước đây là PhoneGap) là một framework phổ biến cho việc phát triển ứng dụng di động. Nó ban đầu được tạo ra bởi Nitobi, sau đó được Adobe Systems mua lại vào năm 2011 và đổi tên thành PhoneGap. Sau một thời gian, nó được chuyển sang dạng mã nguồn mở và đổi tên thành Apache Cordova.
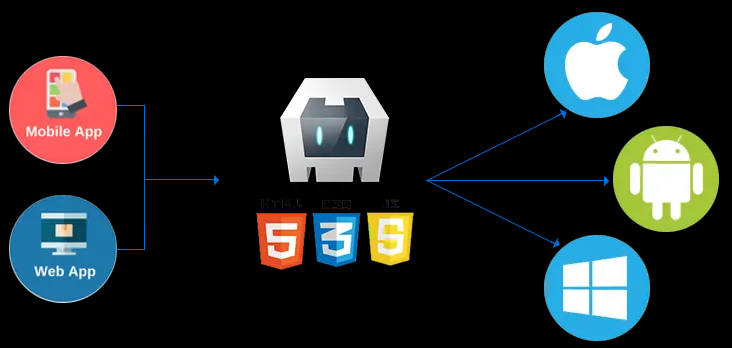
Cordova cung cấp một nền tảng để xây dựng ứng dụng di động (hybrid mobile applications) bằng cách sử dụng HTML, CSS và JavaScript. Các ứng dụng này có khả năng chạy trên nhiều hệ điều hành khác nhau như Android, iOS, Windows Phone và sử dụng các API để tương tác với các chức năng của thiết bị.
2. Các tính năng của Cordova
- Cordova đưa ra nền tảng để xây dựng các hybrid app, nên chúng ta có thể phát triển các ứng dụng chạy trên nhiều nền tảng khác nhau như IOS, Android, Windows Phone, Amazon-fireos, blackberry, Firefox OS, Ubuntu và tizien.
- Lập trình với cordova tốc độ sẽ nhanh hơn rất nhiều so với phát triển các ứng dụng thuần android, hay iOS.
- Chỉ cần sử dụng Javascript khi làm việc với Cordova nên ta không cần thiết phải biết từng ngôn ngữ lập trình cho từng loại hệ điều hành
3. Các hạn chế của Cordova
- Hiệu suất của hybrid app thì sẽ chậm hơn các native app, nên chúng ta không dùng Cordova để xây dựng các ứng dụng lớn, yêu cầu nhiều dữ liệu và chức năng.
- Các plugin có thể không tương thích với một số thiết bị và nền tảng. Một số API cũng chưa được hỗ trợ để giao tiếp với thiết bị.
4. Cách cài đặt Cordova
- Bước 1: Cài Nodejs
https://nodejs.org/en/
Cordova hoạt động dựa trên nodejs, nó sẽ genarate các file tương ứng từ source code. - Bước 2: Cài Cordova
Các command-line của Cordovar chạy trên nền Node.js, mở Terminal và gõ:
npm install -g cordova.
- Bước 3: Tạo mới project:
Tạo mới một project Cordova bằng tool command-line, điều hướng tới folfer mà bạn muốn lưu trữ project và tạo đường dẫn:
cordova create MyApp
Sau khi bạn đã tạo dự án thành công với Cordova, nó sẽ tự động tạo ra các thư mục con bên trong thư mục của dự án. Quá trình phát triển chủ yếu sẽ diễn ra trong thư mục con có tên là “www”. Bên trong thư mục này, bạn sẽ tìm thấy các trang HTML chịu trách nhiệm hiển thị giao diện của ứng dụng, cùng với các thư mục con khác như “js” chứa các tệp JavaScript xử lý logic kinh doanh cho ứng dụng, “css” chứa các tệp CSS điều chỉnh giao diện, “img” chứa các tài nguyên hình ảnh của ứng dụng, và nhiều thư mục khác.
- Bước 4: Thêm platform
Sau khi khởi tạo project Cordova, điều hướng tới folder chứa project, từ folder này, bạn có thể add thêm bất kỳ platform nào bạn muốn để build app. Để add platform, type:
cordova platform add <platform name>
Ví dụ:
$ cordova platform add ios
$ cordova platform add android
Thực hiện build platform
cordova build ios/android
Hoặc run trên thiết bị di động
cordova run ios/android
- Bước 5: Thêm plugin
Bằng cách sử dụng các công nghê web, bạn có thể thay đổi các feature mặc định của app, như về ui, animation, nhưng để truy cập được các tính năng mức device, như kiểu Camera, cảm biến con quay hồi chuyển hoặc GPS …, bạn phải cần add thêm plugin cho project của mình.
Một plugin sẽ expose ra Javascript API cho các hàm của native SDK. Plugin thông thường được lưu trữ trên npm, bạn có thể tìm kiếm các plugin tại đây
Cách thêm plugin:
cordova plugin search camera
Để xem các plugin đã cài đặt từ trước, sử dụng:
$ cordova plugin ls
Bài viết này trình bày những kiến thức cơ bản về Cordova, tuy nhiên, có vẻ như việc sử dụng mã nguồn native cho iOS, hay còn được biết đến như “cây nhà lá vườn,” vẫn mang lại trải nghiệm thú vị hơn. Điều này giúp giảm bớt khó khăn khi phải đối mặt với các vấn đề bất ngờ mà cộng đồng Cordova có thể không giải quyết được.
Ví dụ một ứng dụng đơn giản cho các bạn tham khảo, hãy tải tại link bên dưới:
Cảm ơn bạn đã đọc bài.


