
Single Page Application là gì? Những ưu và nhược điểm khi tạo web theo SPA
Single Page Application là gì?
Trước khi Single Page Application (SPA) xuất hiện, lập trình web chủ yếu theo mô hình MVC (Model – View – Controller), tập trung vào xử lý server mà không tối ưu trải nghiệm người dùng. SPA ra đời nhằm giải quyết vấn đề này bằng cách kết hợp xử lý ở client và server.
Trong SPA, người dùng có thể truy cập nhiều trang con mà không làm ảnh hưởng đến trang gốc. Khi truy cập một thành phần trên trang, chỉ nội dung của thành phần đó được tải lại mà không cần reload toàn bộ trang như trên các web truyền thống.
SPA tập trung vào việc xử lý ở client, nâng cao vai trò của frontend. Frontend tiếp nhận request của người dùng, xác định tính năng và dữ liệu cần thiết, sau đó gửi yêu cầu đến backend. Backend xử lý yêu cầu và trả về dữ liệu. Điều này cải thiện trải nghiệm người dùng, khiến họ cảm thấy như đang sử dụng ứng dụng di động thay vì một trang web.
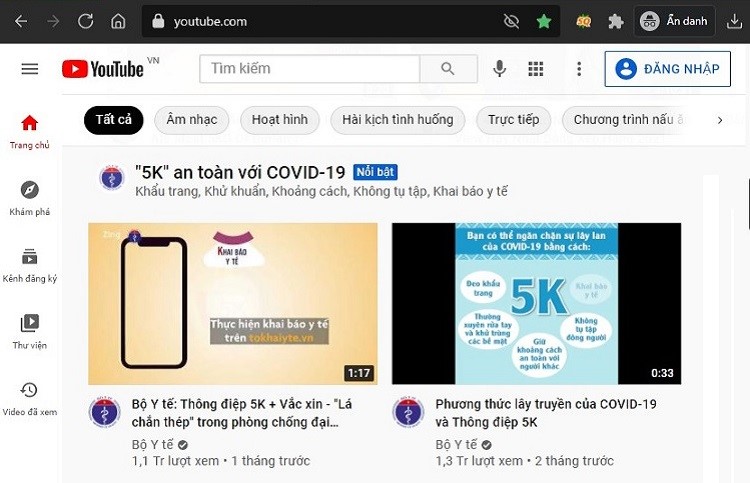
Các ví dụ về các trang web hàng ngày như Facebook, Youtube, Twitter, Shopee, đều là SPA, cho phép người dùng trải nghiệm mượt mà và linh hoạt hơn.

Rất nhiều trang web nổi tiếng được lập trình theo SPA như Youtube, Facebook, Twitter,…
Web SPA hoạt động khác gì một trang web truyền thống?
Có hai đặc điểm nổi bật nhất tạo nên sự khác biệt giữa trang web sử dụng SPA và trang web truyền thống là:
-
Web SPA có sự phân chia rõ ràng giữa backend và frontend
-
Web SPA đẩy mạnh xử lý ở frontend
Sự phân chia rõ ràng giữa backend và frontend
Nếu lập trình theo kiểu truyền thống sẽ khó phân chia được ranh giới cụ thể giữa frontend và backend. Chẳng hạn như Laravel Framework, bạn vẫn có thể thực hiện code PHP trong phần View. Tuy nhiên đối với SPA lại hoàn toàn khác, backend và frontend được tách bạch tới nỗi chúng có thể nằm ở 2 dự án khác nhau mặc dù chúng sinh ra là để dành cho nhau. Việc trao đổi dữ liệu giữa frontend, backend trong SPA thường qua các Restful API và định dạng của chúng thường là JSON.
Cách hoạt động của frontend và backend theo SPA có thể được mô tả như sau:
-
Khi người dùng truy cập trang web, frontend sẽ tiếp nhận request chứ không phải backend. Hiểu đơn giản, web SPA thực hiện routing ở frontend chứ không phải backend như kiểu lập trình truyền thống.
-
Sau khi tiếp nhận request, frontend sẽ xác nhận người dùng muốn sử dụng tính năng nào và cần những dữ liệu gì sau đó mới gửi request tới backend. Cuối cùng, backend sẽ thực hiện yêu cầu và trả về những dữ liệu mong muốn.
-
Frontend nhận dữ liệu từ backend và dựa vào dữ liệu này để render ra nội dung trang web một cách hoàn chỉnh.

SPA có sự tách bạch rõ ràng giữa Frontend và Backend
Web SPA đẩy mạnh xử lý về frontend
Đối với những trang web được lập trình theo kiểu SPA, vai trò của frontend sẽ được đẩy mạnh hơn. Frontend sẽ đảm nhiệm hoàn toàn việc render giao diện và xử lý những thay đổi, trong khi đó, backend chỉ cần ngồi chờ xem frontend có yêu cầu gì thì trả về cái đó. Web SPA yêu cầu xử phức tạp ở frontend, vì vậy mà nó sẽ áp dụng một framework hay thư viện nào đó về SPA để xử lý. Dựa vào framework hay thư viện này mà các nhà lập trình viên dễ dàng hơn trong việc phát triển một web SPA.
Ưu và nhược điểm khi sử dụng Single Page Application
Ưu điểm của web SPA
Single Page Application mang lại rất nhiều những điểm nổi bật như:
-
Hỗ trợ target dễ dàng: Mọi thông tin sẽ được đặt trên cùng một trang, đây là phương án hiệu quả đối với SEO bởi nó sẽ hướng đến bộ từ khóa. Với Single Page Application, nội dung sẽ được dàn trải trong một trang do đó có thể người dùng phải kéo đến những dòng cuối cùng mới tìm thấy được. Do vậy, hãy suy nghĩ cẩn thận để đưa ra được những nội dung phù hợp nhất, hấp dẫn người đọc nhé.
-
Độ tin cậy của SPA: đối với SPA, đường link đóng vai trò quan trọng, nó quyết định xem trang web của bạn đang nằm ở thứ hạng bao nhiêu. Những link trỏ tới sẽ đều di chuyển đến trang chủ của bạn, do vậy độ tin cậy của SPA vô cùng cao.
-
Thích hợp cho các dòng điện thoại: Single Page Application trang web của bạn sẽ được load nhanh hơn rất nhiều khi sử dụng mobile, tránh trường hợp load lâu dẫn đến mất đi lượng khách hàng.

Nhờ có SPA trang web của bạn sẽ được load nhanh hơn rất nhiều khi sử dụng mobile
Ngoài ra còn rất nhiều những ưu điểm cho cả lập trình viên và người dùng.
Đối với lập trình viên
-
Lập trình viên sẽ không cần phải viết code HTML để render trên server mà thay vào đó việc render HTML cho request của người dùng sẽ được thực hiện bởi chính thiết bị truy cập xử lý.
-
Sự tách biệt giữa frontend và backend cho phép việc thực hiện song song giúp đẩy nhanh tiến độ xử lý.
-
Tiết kiệm băng thông do chỉ có sự chuyển giao dữ liệu giữa server và client, còn đối với các tài nguyên tĩnh thì chỉ cần tải một lần duy nhất là được.
-
Sử dụng SPA giúp tận dụng được các lợi thế từ framework của JavaScript.
-
Tận dụng code một cách dễ dàng để phát triển mobile app.
Đối với người dùng
Việc trải nghiệm trên các trang web được thiết kế theo mô hình SPA (Single Page Application) mang lại nhiều lợi ích. Thời gian tải trang được rút ngắn, nội dung tập trung và linh hoạt hơn, làm cho trang web trở nên hấp dẫn và thu hút hơn.
Hạn chế khi sử dụng SPA
Tuy nhiên, cũng có một số hạn chế khi sử dụng SPA. Đầu tiên, việc phát triển SPA đòi hỏi kiến thức sâu về nhiều ngôn ngữ và kỹ thuật, từ HTML, CSS, JS đến ajax và es6. Mô hình này cũng không phù hợp với các thiết bị có hiệu suất thấp, do mọi thao tác đều được xử lý trên cùng một trang web. Tốc độ tải trang lần đầu cũng có thể chậm hơn so với các trang web truyền thống. Ngoài ra, các kỹ thuật SEO nâng cao như cấu trúc Silo không thể áp dụng được và nội dung trên trang có thể bị giới hạn.
Tuy nhiên, không phải dự án nào cũng phù hợp với SPA. SPA thích hợp cho các dự án cần maintain, có định hướng phát triển lâu dài, hoặc tập trung vào trải nghiệm người dùng UX.
Tóm lại
SPA là một kiểu lập trình web phổ biến và đã trở thành lựa chọn cho nhiều dự án công nghệ mới. Tuy nhiên, vẫn còn nhiều tiềm năng và thách thức để cải thiện và phát triển thêm cho SPA trong tương lai.


