Redux là một công nghệ được ứng dụng rộng rãi trong lĩnh vực lập trình hiện nay. Tuy nhiên, không phải tất cả chúng ta đều có kiến thức và kỹ năng để sử dụng Redux hiệu quả. Đây là một vấn đề gây khó khăn và bối rối cho nhiều người mới bắt đầu học lập trình. Vậy Redux là gì và nó hoạt động như thế nào? Trong bài viết này, Blog sẽ giúp bạn giải đáp những thắc mắc này và phân tích những ưu điểm cũng như cơ chế của Redux trong lập trình.

Redux là gì?
Redux (Predictable State Management tool – mang nghĩa là công cụ quản lý cao cấp) là một công cụ giúp bạn quản lý trạng thái của ứng dụng JavaScript một cách dễ dàng và rõ ràng. Redux cho phép bạn tạo ra một kho chứa trung tâm để lưu trữ và cập nhật trạng thái của ứng dụng. Redux giúp ứng dụng của bạn chạy ổn định và thích nghi với nhiều nền tảng khác nhau như client, server và native. Hơn nữa, Redux cũng hỗ trợ bạn kiểm tra và gỡ lỗi ứng dụng một cách hiệu quả.
Redux được phát triển dựa trên ý tưởng của ngôn ngữ Elm và kiến trúc Flux của Facebook. Do đó, Redux rất phù hợp với React và các framework JavaScript khác như Backbone, Angular, Angular2, Deku, Falcor. Ngoài ra Redux cũng rất nhỏ gọn chỉ có 2 KB, vì vậy bạn không cần lo ngại về việc làm tăng dung lượng ứng dụng của mình.
(Tham khảo thêm: Học React Redux trong 15 phút)
Lịch sử ra đời của Redux
Với Javascript, các ứng dụng single-page ngày càng đòi hỏi nhiều tính năng phức tạp hơn, khiến cho việc quản lý các state trở nên khó khăn. Năm 2013, Facebook đã phản ánh rằng Angular của Google chạy chậm và nặng. Do đó, React được ra đời để khắc phục vấn đề này.
Tuy nhiên React chỉ là một thư viện để tạo và hiển thị các component, chứ không có khả năng quản lý trạng thái của ứng dụng. Facebook sau đó đã giới thiệu một thư viện mới tên là Flux để hỗ trợ React trong việc quản lý trạng thái ứng dụng.
Nhưng Flux lại rất phức tạp và khó sử dụng, nên không được nhiều người dùng ưa chuộng. Vào thời điểm này (tháng 5 năm 2015), Dan Abramov đã tạo ra một thư viện Javascript mới tên là Redux. Đây là sự kết hợp của kiến trúc của ELM, giúp người dùng loại bỏ sự rối rắm và phức tạp của Flux. Hiện nay Redux được áp dụng rộng rãi và phổ biến hơn do tính đơn giản và hiệu quả mà nó mang lại.

Cách hoạt động của Redux?
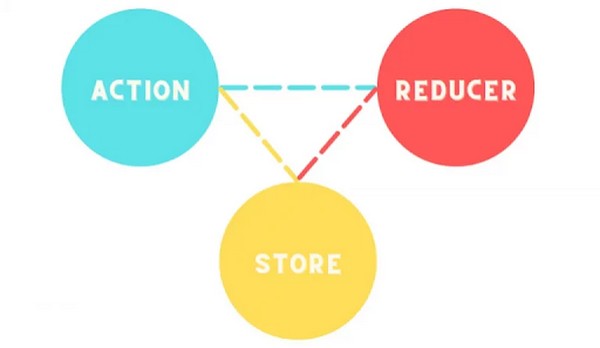
Cách hoạt động của Redux khá đơn giản, dựa trên 3 thành phần chính đó chính là Actions, Store, Reducers.

Actions
Actions còn được gọi đơn giản là sự kiện, là bước đầu tiên trong luồng hoạt động Redux. Đây chính là cách để gửi dữ liệu từ ứng dụng của bạn đến cửa hàng Redux. Các hành động sẽ được tạo bất cứ khi nào ngay khi trạng thái ứng dụng (app) hoặc render của view thay đổi. Dữ liệu mô tả hành động này đến từ tương tác của người dùng với ứng dụng, lệnh gọi API, các form submission, v.v.
Reducers
Dữ liệu nhận được từ action được gửi đến reducers. Đây chính là nơi state lưu trữ dưới dạng đối tượng và giúp xác định được các thay đổi trong trạng thái của ứng dụng để từ đó đáp ứng chính xác nhất các action được gửi đến cửa hàng (store). Tại thời điểm này, reducers có trách nhiệm kiểm soát các thay đổi của state bất cứ khi nào action có phản hồi và phản hồi đó được gửi đến reducer.
Giúp bạn dễ hiểu hơn thì nói một cách đơn giản, Reducers là các hàm nguyên thủy cho phép bạn có được state hiện tại của ứng dụng của mình. Sau đó, thực hiện hành động và trả về một trạng thái (state) hoàn toàn mới. Các trạng thái này được lưu trữ dưới dạng các đối tượng. Tiếp theo, xác định các trạng thái của ứng dụng thay đổi, từ đó giúp bạn dễ dàng xác nhận các thay đổi trong phản ứng với các action khi gửi đến store.
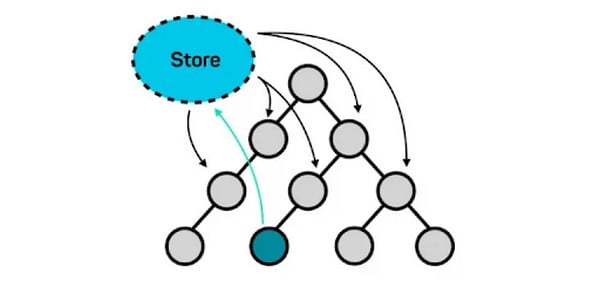
Store
Store được xem là nơi lưu trữ trạng thái ứng dụng và mỗi chương trình ứng dụng Redux thì chỉ có một store (cửa hàng). Mục đích chính của store chính là nơi lưu trữ, quản lý và truy cập trạng thái được lưu trữ, cập nhật trạng thái thông qua dispatch, cho phép truy cập state thông qua getstate và đăng ký hoặc hủy đăng ký người nghe thông qua helper methods (phương thức trợ giúp). Trong Redux, Store đóng một vai trò hết sức quan trọng nhất vì nó sở hữu các chức năng và nhiệm vụ quan trọng. Bởi vì nếu phần tử dispatcher không được gửi đến reducer thì những action (hành động) sẽ không được kích hoạt.

Nguyên lý vận hàng của Redux là gì?
Quá trình xây dựng Redux được các chuyên gia vận hành dựa vào 3 nguyên lý cơ bản, cụ thể như sau:
Sử dụng một nguồn dữ liệu tin cậy duy nhất
Hoạt động của Redux dựa trên nhiều nguồn dữ liệu khác nhau có thể kể tới máy chủ, thao tác người dùng,… Với rất nhiều nguồn dữ liệu, rất khó để một ứng dụng có thể kiểm soát tất cả. Để giải quyết vấn đề này, Redux đã phát triển một giải pháp trong đó tất cả các nguồn dữ liệu được xử lý và tổng hợp thành một nguồn dữ liệu duy nhất. Toàn bộ hệ thống trạng thái của ứng dụng được chứa trong object tree và nằm trong một store duy nhất.
Xây dựng trạng thái chỉ được phép đọc
Người dùng có thể thay đổi trạng thái của ứng dụng chỉ bằng cách đưa ra các action khác, tức là đối tượng mô tả mọi thứ xảy ra. Trạng thái Redux chỉ là một đối tượng và chỉ có thể bị thay đổi khi một sự kiện khác xảy ra. Ngoài ra, các sửa đổi “trực tiếp” không được phép thực hiện.
Chỉ thay đổi bằng hàm thuần túy
Để chứng minh cách mà state chuyển đổi thành action, người dùng có thể sử dụng các pure function còn được gọi là reducer. Thông qua các hàm thuần túy cho phép bạn thay đổi trạng thái của ứng dụng. Cụ thể, dữ liệu của các sự kiện và trạng thái hiện tại đưa vào được hàm xử lý và trả về trạng thái tiếp theo.
Cấu trúc của Redux là gì?
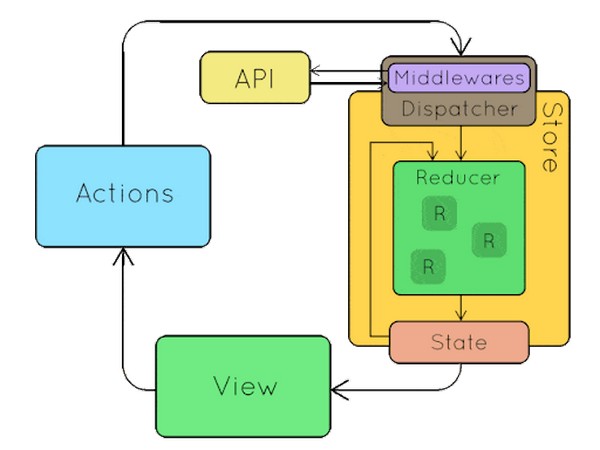
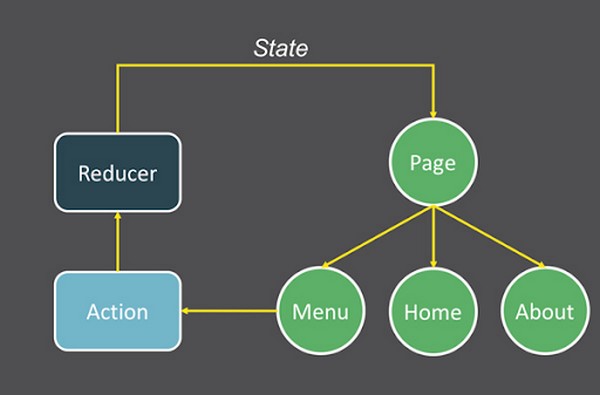
Như đã nói trước đó, Redux học hỏi cấu trúc kiến trúc của phần mềm Flux trước đó, nhưng loại bỏ sự phức tạp và rắc rối không cần thiết. Chính vì vậy, cấu trúc cơ bản của React Redux bao gồm bốn thành phần, cụ thể như sau:
Nói một cách đơn giản, Actions là nơi được tạo ra để lưu trữ thông tin hoặc dữ liệu từ nhiều nguồn khác nhau đến từ nhiều nguồn khác nhau, có thể kể đến như người dùng, máy chủ, API call, form submission,… và được gửi tới store. Hệ thống dữ liệu này là sự kiện mô tả đầy đủ những gì đã xảy ra, như hành động của người dùng (nhấp, sao chép, tải xuống, v.v.), thời gian của hành động, nơi xảy ra hành động, …
Reducer đây được xem là hàm thuần túy nhằm phát hiện, xác định state đã thay đổi như thế nào từ đó trả về trạng thái mới từ trạng thái ban đầu. Nói cách khác, nếu action không mô tả rõ ràng trạng thái nào của response đã thay đổi và như thế nào, thì reducer sẽ xử lý điều đó. Reducer xác định trạng thái hiện tại của ứng dụng thay đổi như thế nào để phản hồi lại dữ liệu của action được gửi đến store.
Store đóng một vai trò quan trọng nhất trong việc kích hoạt các action cần thực hiện. Bạn phải sử dụng phần tử dispatcher (điều phối) và sau đó gửi nó đến reducer. Store là chương trình duy nhất trong Redux hỗ trợ lưu trữ và quản lý trạng thái, truy cập state thông qua getState, cập nhật state (trạng thái) thông qua dispatch (hành động) và đăng ký listener thông qua subscribe (listener). Store (cửa hàng) cũng cho phép người dùng tiếp tục truy cập và can thiệp vào các chương trình đã lưu bằng các phương pháp hỗ trợ như gia hạn, cập nhật, đăng ký hoặc hủy đăng ký.
Cuối cùng trong cấu trúc của Redux đó chính là View, đây là nơi mà các dữ liệu được cung cấp bởi store sẽ được hiển thị.

Lý do nên sử dụng Redux reactjs là gì?
Vì Redux có thể được coi là một thư viện và có thể quản lý trạng thái có trong ứng dụng JavaScript của bạn. Vì vậy, việc tích hợp với Reactjs mang lại sự hỗ trợ tuyệt vời. Ngoài ra, dưới đây cũng là một số lý do tại sao Redux đang trở nên phổ biến là:
Redux giúp dự đoán được trạng thái State
Redux là phần mềm hỗ trợ quản lý và dự đoán trạng thái state. Khi cả state và action được chuyển cho reducer, trạng thái state luôn ở trạng thái như cũ và không có dấu hiệu thay đổi. Điều này cho phép người dùng thực hiện các tác vụ phức tạp như làm lại và hoàn tác redo, cùng với đó là khả năng chuyển đổi linh hoạt giữa các state để đo lường, đánh giá được khả năng hiệu quả trong thời gian thực.
Khả năng bảo trì
Hệ thống code cùng với Redux rất nghiêm ngặt giúp khả năng bảo trì được dễ dàng hơn. Điều này cho phép người dùng tách riêng biệt logic nghiệp vụ khỏi các sơ đồ thành phần. Làm việc với các ứng dụng lớn đòi hỏi phải đảm bảo rằng chúng có thể dự đoán được và có thể bảo trì.
Gỡ lỗi nhanh chóng và dễ dàng
Redux giúp người dùng dễ dàng gỡ lỗi cho ứng dụng bằng cách lưu lại những state và action để nhận diện, xác định các trường hợp lỗi mạng, lỗi mã hóa và các lỗi khác trong quá trình thực hiện chương trình. Việc gỡ, sữa lỗi thường tốn kha khá thời gian và phức tạp, thêm vào đó bên cạnh việc ghi nhật ký Redux Devtool cũng cung cấp các công cụ DevTools giúp cho người dùng dễ dàng sửa chữa, gỡ lối và trải nghiệm các hành động liên tục khi làm mới trang.

Lợi thế về hiệu suất
Hiệu suất của Redux được tối ưu hóa giúp các thành phần được kết nối với người dùng thuận tiện và dễ dàng hơn ngay khi thực sự cần chúng.
Tính bền bỉ
Với tính năng này, Redux giúp bạn lưu trữ trạng thái của ứng dụng trong một đối tượng duy nhất được gọi là store. Bạn có thể truy cập và thay đổi trạng thái bằng cách sử dụng các hàm được gọi là actions và reducers. Bạn cũng có thể sử dụng các công cụ như Redux DevTools để xem lịch sử của các thay đổi trạng thái và hoàn tác chúng nếu cần.
Lời kết
Vậy là bạn đã nắm được những điều cơ bản nhất về Redux qua bài viết này. Blog hy vọng bạn sẽ có thêm những kiến thức mới và hữu ích để quản lý trạng thái ứng dụng một cách tốt nhất. Nếu bạn còn thắc mắc hay góp ý gì, xin vui lòng để lại bình luận ở phần dưới hoặc liên hệ với chúng tôi qua website để được tư vấn và hỗ trợ kịp thời.


