Redux là một thắng cảnh quen thuộc đối với nhiều lập trình viên, nhưng với những người mới bắt đầu trong ngành công nghiệp này, khá nhiều người đặt câu hỏi về khái niệm này. Mặc dù Redux thường xuyên xuất hiện trong mã nguồn của các dự án và là một phần quan trọng của các ứng dụng React, nhưng không phải ai cũng thực sự hiểu rõ về cách sử dụng nó.
Bài viết dưới đây sẽ cung cấp cái nhìn tổng quan về Redux, giúp những người mới tiếp cận có cái nhìn rõ ràng và chi tiết hơn về công nghệ này. Hãy tiếp tục theo dõi để hiểu rõ hơn về Redux và cách nó có thể được tích hợp vào các dự án phần mềm của bạn.
Định nghĩa Redux là gì?
Redux được ra đời do đâu?
Trước khi khám phá khái niệm Redux, hãy cùng đi sâu vào lý do mà Redux được phát triển.
Với sự phức tạp ngày càng tăng của các ứng dụng single-page sử dụng JavaScript, mã nguồn càng phải đối mặt với việc quản lý một lượng lớn trạng thái (state).
Trong bối cảnh này, Redux nổi lên như một giải pháp bởi việc lưu trữ tất cả các trạng thái của ứng dụng trong một nơi duy nhất, được gọi là store. Điều này mang lại khả năng cho mọi thành phần (component) có thể truy cập bất kỳ trạng thái nào từ store một cách dễ dàng khi chúng cần.

Định nghĩa về Redux
Thế nào là Redux?
Redux là một công cụ quản lý trạng thái dự đoán được, được thiết kế đặc biệt cho ứng dụng JavaScript. Mục tiêu chính của Redux là hỗ trợ việc phát triển ứng dụng một cách nhất quán, có thể chạy trên nhiều môi trường khác nhau và dễ dàng kiểm thử.
Khởi nguồn của Redux được lấy cảm hứng từ tư tưởng ngôn ngữ Elm và kiến trúc Flux của Facebook. Việc này giúp Redux kế thừa những ưu điểm từ các mô hình này, tạo ra một phương tiện hiệu quả để quản lý trạng thái trong ứng dụng JavaScript. Thường xuyên, Redux được sử dụng cùng với thư viện React để tận dụng tốt nhất khả năng tích hợp của chúng, mang lại trải nghiệm phát triển ứng dụng hiệu quả và dễ bảo trì.
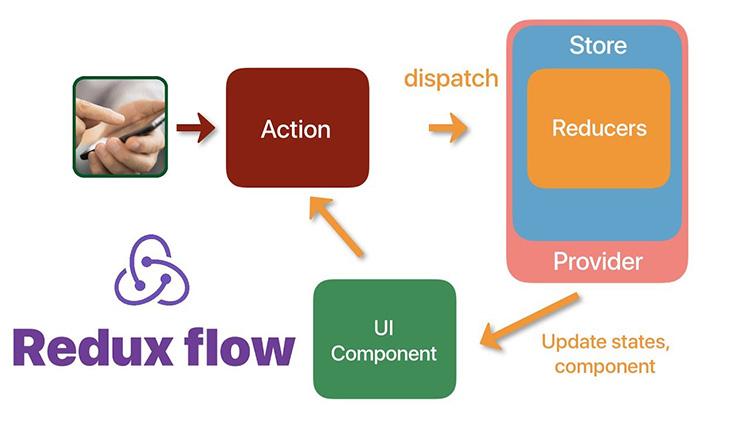
Cách hoạt động của Redux là gì?
Hiểu một cách đơn giản, Redux sẽ hoạt động dựa vào 3 thành phần cơ bản là: Actions, Reducers và Store.
Với Actions
Bạn có thể hiểu Actions là các events và chúng là cách cần thiết mà bạn cần làm để send data từ app đến Redux store. Các data xuất hiện thông qua các tương tác của user hoặc qua app, API call hoặc từ form submission.
Về Reducers
Reducers là các hàm cơ bản trong lập trình và thường xuyên truy cập trạng thái hiện tại của ứng dụng. Những hàm này thực hiện một hành động nào đó dựa trên trạng thái hiện tại và sau đó trả về một trạng thái mới. Các trạng thái này thường được lưu trữ dưới dạng đối tượng và chi tiết rõ ràng cách các trạng thái của ứng dụng thay đổi khi một hành động được gửi đến kho lưu trữ.
Store
Store trong Redux là nơi duy nhất lưu trữ trạng thái của ứng dụng và đóng vai trò quan trọng trong mọi ứng dụng Redux. Người dùng có khả năng truy cập trạng thái đã được lưu trữ, cũng như cập nhật, đăng ký, hoặc hủy đăng ký các trình nghe thông qua các phương thức hỗ trợ.
Nguyên lý vận hành của React redux là gì?
Quá trình xây dựng Redux các chuyên gia đã dựa vào 3 nguyên lý cơ bản sau:
- Sử dụng nguồn dữ liệu đáng tin cậy duy nhất. Các State của tất cả ứng dụng đều nằm trong một object tree nằm trong một Store duy nhất.
- Chỉ được phép đọc trạng thái: Có nghĩa rằng, để thay đổi State của ứng dụng thì chỉ có cách duy nhất là phát một Action.
- Sử dụng hàm thuần túy để thay đổi. Với mục đích chỉ ra cách State được biến đổi từ Action. Vì thế, chúng ta cần sử dụng các pure function gọi là Reducer.

Nguyên tắc vận hành của Redux
Lý do nên sử dụng Redux reactjs là gì?
Redux được coi là một thư viện quan trọng cho quản lý trạng thái trong ứng dụng JavaScript, đặc biệt là khi tích hợp với ReactJS. Có một số lý do khiến Redux trở nên ngày càng phổ biến.
Một trong những ưu điểm lớn của Redux là khả năng hỗ trợ giải quyết những vấn đề quan trọng như chia sẻ trạng thái giữa các thành phần của ứng dụng. Việc chia sẻ trạng thái giữa các thành phần có thể trở nên phức tạp và khó khăn nếu chỉ sử dụng các phương thức truyền thông thường. Do đó, việc có Redux làm nguồn hỗ trợ là điều cực kỳ quan trọng.
Để minh họa điều này, giả sử bạn muốn truyền dữ liệu từ thành phần A đến thành phần C, nhưng buộc phải đi qua thành phần B. Trong trường hợp này, bạn sẽ phải chia sẻ dữ liệu giữa các thành phần thông qua các thuộc tính (props) và thông qua các thành phần trung gian, tạo ra sự phức tạp không mong muốn.
Redux giải quyết vấn đề này bằng cách lưu trữ trạng thái trong một kho lưu trữ (store). Bằng cách này, việc truyền dữ liệu trở nên tối ưu và đơn giản hơn nhiều. Khi bạn cần truyền dữ liệu từ thành phần A đến thành phần C, bạn chỉ cần đẩy trạng thái vào kho lưu trữ. Kho lưu trữ sẽ đảm nhận nhiệm vụ cấp phát dữ liệu từ trạng thái này sang thành phần C. Điều này giúp kiểm soát dữ liệu một cách hiệu quả và thuận tiện hơn, làm tăng tính tương tác và linh hoạt của ứng dụng.
Một vài khái niệm khác liên quan đến Redux
Redux Thunk là gì?
Khi nói đến Redux, không thể không nhắc đến Redux Thunk, một Middleware đã được chuyên gia đánh giá như sau:
Redux Thunk đóng vai trò là một Middleware giúp người dùng có khả năng viết các Action trả về một hàm thay vì sử dụng một đối tượng plain JavaScript. Điều này giúp trì hoãn quá trình đưa action đến reducer mà không cần thay đổi cấu trúc của action.
Hơn nữa, Redux Thunk còn được ứng dụng để xử lý các logic bất đồng bộ phức tạp. Những tình huống này thường đòi hỏi truy cập đến store hoặc thực hiện các thao tác như Ajax request để lấy dữ liệu.

Làm việc cùng Redux Thunk
Redux Persist là gì?
Redux Persist là một thư viện tự động hóa quy trình duy trì trạng thái từ cửa hàng Redux của bạn đến bộ nhớ thiết bị cục bộ. Một ví dụ điển hình là khả năng của Redux Persist trong việc tái tạo cửa hàng Redux khi ứng dụng khởi chạy lại. Thông qua các tính năng này, người dùng có thể giảm thiểu công việc và quá trình phức tạp liên quan đến việc duy trì dữ liệu trên thiết bị, chẳng hạn như mã thông báo xác thực hoặc các cài đặt tài khoản.
Việc tích hợp Redux Persist vào dự án giúp bạn tự động hóa các nhiệm vụ mà chỉ cần một lượng nhỏ bản ghi để khởi tạo. Thư viện này hoạt động hiệu quả và có nhiều tính năng giảm thiểu được thiết kế một cách linh hoạt. Ngoài ra, Redux Persist còn cung cấp khả năng linh hoạt trong việc giảm chi tiết khi cần thiết hoặc khi ứng dụng trở nên phức tạp. Nhờ vào những tính năng này, quy trình quản lý cửa hàng Redux trở nên đơn giản và hiệu quả hơn, giúp nâng cao trải nghiệm phát triển ứng dụng.Vì vậy, nội dung trong bài viết đã tổng hợp đầy đủ thông tin liên quan đến Redux, giúp mỗi lập trình viên hiểu rõ khái niệm này và tại sao nên nắm vững nó. Để có cái nhìn chi tiết hơn và hiểu rõ hơn về quy trình làm việc của Redux, bạn cũng nên tham khảo thêm các nghiên cứu chuyên sâu khác.
Kết luận
Như vậy, bài viết trên đã thâu tóm toàn bộ kiến thức liên quan đến Redux là gì mà mỗi lập trình viên nên nắm rõ. Để có thể hình dung cũng như nắm bắt rõ quy trình làm việc của Redux bạn nên tham khảo một số nghiên cứu chuyên sâu khác để hiểu hơn về nó nhé!


