Định nghĩa Props là gì?
Hiện nay, thì thực chất Props là từ viết tắt của Properties. Bạn có thể hình dung Props khá giống với các Attribute của các thẻ HTML vậy:
Ví dụ về đoạn mã HTML như sau:
<img src=”img_girl.jpg” width=”500″ height=”600″>
Hầu hết các attribute như width, src, height cũng có thể được coi là Próp của các thẻ <img>
Props được xem là một trong những cách giúp truyền dữ liệu từ các component cha xuống với các component con.

Bạn đã hiểu Props là gì chưa?
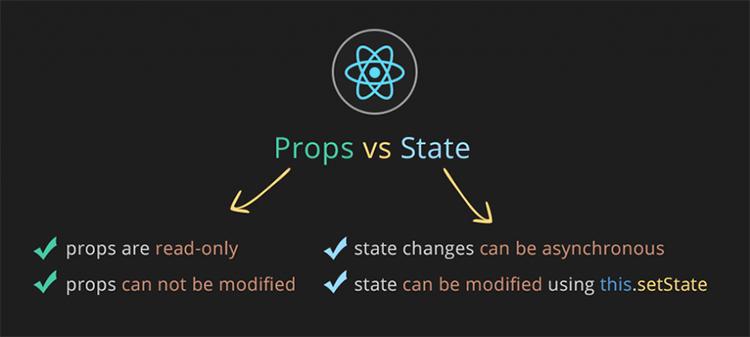
Nếu bạn truyền dữ liệu thông qua Props trong React, điều quan trọng là component con chỉ có khả năng đọc dữ liệu đó mà không thể thay đổi chúng. Điều này mang lại một số lợi ích, đặc biệt là khi sử dụng các component ở nhiều nơi khác nhau. Trong trường hợp này, các component sẽ luôn hiển thị cùng một đầu ra nếu chúng có cùng một giá trị đầu vào.
Việc này giúp chúng ta quản lý component một cách dễ dàng hơn, vì chúng ta có khả năng dựa vào đầu vào không thay đổi để đảm bảo tính nhất quán và dễ bảo trì. Props giúp xây dựng một cấu trúc dữ liệu rõ ràng, nơi mà component cha có thể truyền thông tin xuống các component con mà không cần phải lo lắng về sự thay đổi ngẫu nhiên từ các component con.
Nhờ vào tính chất này, chúng ta có thể kiểm soát hiệu suất và hành vi của các component một cách dễ dàng, tạo ra một mô hình dữ liệu mạnh mẽ và dễ quản lý trong ứng dụng React của mình.
Ví dụ về sử dụng Props trong thời gian gần đây:
- class HelloWorld extends React.Component {
- render() {
- return <h1>Xin chào {this.props.name}</h1>;
- }
- }
- const element = <HelloWorld name=”VNTALKING” />;
Sử dụng Props như thế nào là hợp lý?
Sau khi đã hiểu rõ được Prop là gì? Thì tiếp theo đây chính là lúc mà bạn cần phải sử dụng Props nhé: Nếu như bạn đã truyền tải được các dữ liệu cần truyền từ component cha xuống tới component con thì đó là lúc bạn cần phải sử dụng Props.

Props trong ReactJS xây dựng mối quan hệ “cha con”
Giải thích để bạn có thể hiểu rõ hơn Props là gì như sau:
Chúng ta sẽ có một component Heading cùng với một props là message. Bởi vì vậy, nếu như bạn đang muốn sử dụng thì chúng ta chỉ cần truyền các giá trị vào cho messenger là được. Và nó sẽ như sau:
<Heading message={‘Chào mừng các độc giả tới VNTALKING ‘}/>
Lưu ý: Với Heading component thì có thể sẽ được sử dụng nhiều lần với nhiều nơi và thường thì các giá trị khác nhau sẽ được truyền vào props message.
Tuy nhiên, bạn nên ghi nhớ không nên sửa đổi các giá trị Props message ở bên trong component Heading. Tại đây, thì chúng ta chỉ cần đọc nó và in ra màn hình các giá trị của props message là sẽ được.
Với các trường hợp bản thân component nhận được các dữ liệu trực tiếp từ những người dùng khác thì chắc hẳn bạn chưa nhận dữ liệu trực tiếp từ người dùng thì sao? Ví dụ như nhập các dữ liệu thông qua hệ thống input field, đây chính là lúc bạn không nên dùng Props mà hãy nghĩ đến State.
Trong Component cách sử dụng Props là gì?
Cùng xem ví dụ sau đây để hiểu rõ được cách người ta sử dụng Props trong Component nhé:
class Welcome extends React.Component {
render() {
return <h1>Hello {this.props.name}</h1>;
}
}
const element = <Welcome name=”Sara” />;
Dòng <Welcome name=”Sara” /> giúp bạn tạo ra một thuộc tính name sở hữu giá trị là “Sara”, đây là cách tạo tương tự với một cách gọi hàm. Khi đó, Props được chuyển đến component giống hệt như một cách đối số giúp thực hiện chuyển đến một hàm nhất định. Còn theo thực tế thì bạn hoàn toàn có thể viết một cách ngắn gọn hơn như là:
function Welcome(props) {
return <h1>Hello {props.name}</h1>;
}
Mỗi một component chúng có thể có props mặc định, bởi vậy mà nếu như component không được truyền vào cho props nào đó thì chắc chắn nó vẫn sẽ được thiết lập. Khi đó, các lập trình viên hoàn toàn có thể tạo ra một thuộc tính name dạng mặc định bằng biện pháp thêm defaultProps vào bên trong lớp Welcome như sau:
class Welcome extends React.Component {
render() {
return <h1>Hello {this.props.name}</h1>;
}
}
Welcome.defaultProps = {
name: “world”,
};
Nếu như Welcome được gọi là không truyền vào bất cứ một thuộc tính name nào đó thì nó sẽ đơn giản được render ra. Khi đó, nó sẽ nói là:

Cách sử Props là gì?
Chính vì vậy, thông thường Props đều có thể được tính đến từ parent hoặc nó cũng có thể được thiết lập từ chính những component ở bên trong đó.
Lý do không nên thay đổi Props là gì?
Bạn có thể linh động thay đổi Props thông qua các phương thức như setProps hoặc replaceProps, tuy nhiên, việc này không được khuyến khích nhiều.
Kể từ thời điểm đó, khi bạn truyền props vào một component, chúng sẽ không thay đổi. Điều này mở ra khả năng sử dụng Props để đặc tả thông tin cho mỗi component, giữ cho nó không bao giờ thay đổi khi được truyền vào.
Điều này làm nổi bật việc sử dụng Props một cách chặt chẽ cho mỗi component, đảm bảo rằng chúng sẽ luôn hiển thị cùng một đầu ra với cùng một đầu vào. Điều này không chỉ giúp bạn duy trì tính nhất quán mà còn giúp bạn dễ dàng kiểm soát.
Như đã đề cập ở trên, trong một số trường hợp, Props có thể không đủ, và State phải được sử dụng. Do đó, ngoài việc hiểu rõ về Props, việc nắm vững các kiến thức liên quan đến State cũng là quan trọng.
Nên hiểu State là gì?
Trong React, State và Props là hai khái niệm quan trọng, nhưng chúng hoạt động theo cách khác nhau. State được coi là một thành phần của component, trong khi Props là các giá trị được truyền vào component từ bên ngoài.
Trong ReactJS và React Native, State thường được sử dụng để lưu trữ thông tin trong các component. Thay vì trực tiếp cập nhật giá trị của State bằng cách sử dụng `this.state`, việc khuyến cáo là sử dụng hàm `setState` để thay đổi State.
Tại sao nên sử dụng `setState`? Khi bạn sử dụng hàm `setState()` để thay đổi giá trị của State, React sẽ tự động cập nhật cây DOM một cách hiệu quả. Điều này giúp bạn không cần phải lo lắng về việc viết thêm mã để xử lý sự kiện và cập nhật giao diện người dùng.
Lưu ý rằng giá trị của State chỉ nên được thay đổi bởi chính component đó thông qua việc khai báo state. Các component con thường không có quyền thay đổi giá trị của State mà chúng kế thừa từ component cha. Điều này giúp duy trì tính nhất quán và dễ quản lý trong quá trình phát triển ứng dụng React.

State trong ReactJS
Bạn nên dùng State khi nào là phù hợp?
Bạn hoàn toàn có thể sử dụng State vào bất cứ khi nào dữ liệu có trong một component cần được thay đổi.
Những tương tác của người sử dụng đến các component được xem là ví dụ vô cùng phù hợp về cách hoạt động của state. Nếu như bạn thực hiện cú click vào các button, tick vào checkbox, điền các biểu mẫu,… Đây chính là các ví dụ cụ thể nhất liên quan đến sự tương tác của người sử dụng.
Vì thế, nếu như bạn đang cần điểm một form bao gồm các text input field, thì khi đó mỗi một field đều sẽ giữ lại các trạng thái của nó và sẽ dựa trên dữ liệu đầu vào của người dùng để phân tích.
Và khi đó, nếu như đầu vào có thay đổi hoặc các trạng thái của text input có thay đổi thì đây chính là một trong những nguyên nhân cần thiết để re-rendering của component và tất cả mọi component con của nó.
Cách thức sử dụng State như thế nào?
Sau khi hiểu rõ được Props là gì và định nghĩa của State thì chắc chắn bạn đang rất tò mò đến cách thức hoạt động của State đúng không? Theo dõi đoạn code dưới đây để có thể hiểu rõ hơn về mọi cách thức hoạt động của State trong một Form nhé!
class Form extends React.Component {
constructor (props) {
super(props)
this.state = {
input: ”
}
}
handleChangeInput = (text) => {
this.setState({ input: text })
}
render () {
const { input } = this.state
return (
<View>
<TextInput style={{height: 40, borderColor: ‘gray’, borderWidth: 1}}
onChangeText={this.handleChangeInput}
value={input}
/>
</View>
)
}
}

Prop và State có vai trò quan trọng trong IT
Ở đoạn code trên thì bạn có thể dễ dàng nhận thấy được một Form component cũng như khai báo với một key chính là input.
Đây là Form giúp hiển thị cho một text input field để giúp người sử dụng nhập vào. Ngay khi mỗi người dùng thực hiện nhập văn bản thì, onChangeText sẽ được kích hoạt lần nữa. Khi đó, lần lượt nó sẽ setState để bạn có thể thay đổi được giá input đã có sẵn trong state.
Khi đó, setState sẽ thực hiện kích hoạt re-rendering lại component, và giao diện của người dùng vào thời điểm hiện tại sẽ được cập nhật các thông tin mới nhất đã được thu thập sẵn từ người sử dụng.
Lưu ý: Nếu như bạn hoàn toàn không muốn thực hiện component render lại DOM khi có những thay đổi của state thì bạn hoàn toàn có thể sử dụng phương thức shouldComponentUpdate() nhé.
Tổng kết
Dưới đây là toàn bộ kiến thức liên quan đến Props và State mà chúng tôi muốn chia sẻ với độc giả. Hy vọng rằng, thông qua những thông tin này, bạn không chỉ có được hiểu biết sâu sắc về khái niệm Props mà còn hiểu rõ về cách nó hoạt động. Chúc bạn sẽ đạt được thành công khi ứng dụng Props vào công việc của mình.


