1. Environment Variables là gì? Tại sao cần sử dụng Environment Variables?
Biến môi trường, hay Environment Variables, là các biến cung cấp giá trị cho ứng dụng để nó có thể hoạt động theo cách mong muốn. Các giá trị này có thể được thay đổi tùy thuộc vào mục đích sử dụng cụ thể và môi trường phát triển của ứng dụng. Thông thường, một ứng dụng sẽ được phát triển và triển khai trên ba môi trường khác nhau:
- Development: môi trường phát triển của các lập trình viên, là môi trường local được đặt trên thiết bị phát triển của 1 hoặc 1 số lập trình viên. Là môi trường đầu tiên của việc phát triển ứng dụng.
- Staging: môi trường phát triển chung của 1 team phát triển gồm developer, tester, BA,… Là môi trường sau khi deploy và kết hợp mã nguồn của các thành viên trong nhóm phát triển để chạy và kiểm tra ứng dụng trước khi được đưa đến khách hàng ( môi trường production).
- Production: môi trường thật và là môi trường tồn tại vận hành của ứng dụng. Các ứng dụng phải được kiểm tra, đánh giá kĩ càng ở môi trường staging trước khi được đẩy lên môi trường production để tránh những lỗi gây ra hậu quả nghiêm trọng với người sử dụng.
Vì có nhiều môi trường phát triển khác nhau, việc thay đổi môi trường thường xuyên là điều không thể tránh khỏi để phát triển và kiểm thử ứng dụng một cách hiệu quả.
Để giải quyết vấn đề này, các lập trình viên thường sử dụng environment variables (biến môi trường).
Trong việc phát triển ứng dụng di động nói chung và ứng dụng di động React Native nói riêng, việc thay đổi các biến môi trường để tạo và kiểm thử từng phiên bản phát triển trở nên quan trọng. Điều này giúp đảm bảo rằng ứng dụng hoạt động mượt mà và đáp ứng đúng đắn trên mỗi môi trường cụ thể.
2. Cài đặt môi trường phát triển cho ứng dụng react native.
Trong phần này, chúng ta sẽ thảo luận về cách tạo ra ba ứng dụng độc lập tương ứng với ba môi trường phát triển khác nhau: Development (Dev), Staging, và Production (Prod), tất cả từ cùng một mã nguồn. Qua quá trình này, mục tiêu là giúp các bạn có cái nhìn rõ ràng hơn về quá trình xây dựng ứng dụng trên từng môi trường từ một nguồn mã nguồn duy nhất. Điều này sẽ hữu ích khi chúng ta thảo luận về tích hợp biến môi trường (environment variables) trong phần tiếp theo.
2.1. Khởi tạo một ứng dụng demo.
Tại terminal của bạn chạy lệnh sau:
react-native init DemoENV
Tiếp theo các bạn cần chuẩn bị cho mình công cụ: Vscode, Xcode, AndroidStudio để có thể thực hiện các bước tiếp theo.
2.2. Cài đặt với môi trường IOS.
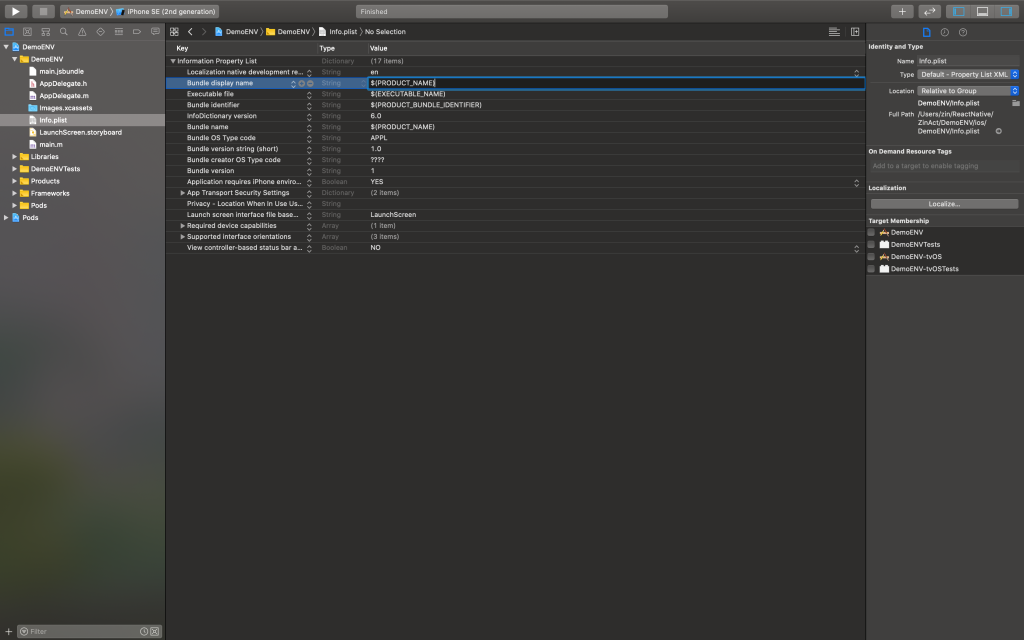
Mở thư mục ios của ứng dụng bằng Xcode. Ở đây mình dùng Xcode 11. Sau đó truy cập vào Info.plist. Thay đổi mục Bundle display name thành $(PRODUCT_NAME)

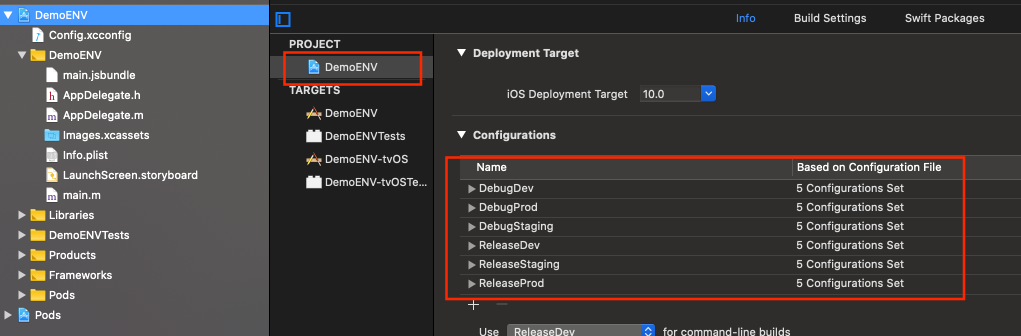
Sau đó chọn về thư mục gốc DemoENV của bạn và tạo ra các config như sau :

Trong phần TARGETS chọn DemoENV và tìm kiếm từ khoá product name. Sau đó chỉnh sửa các giá trị như sau:

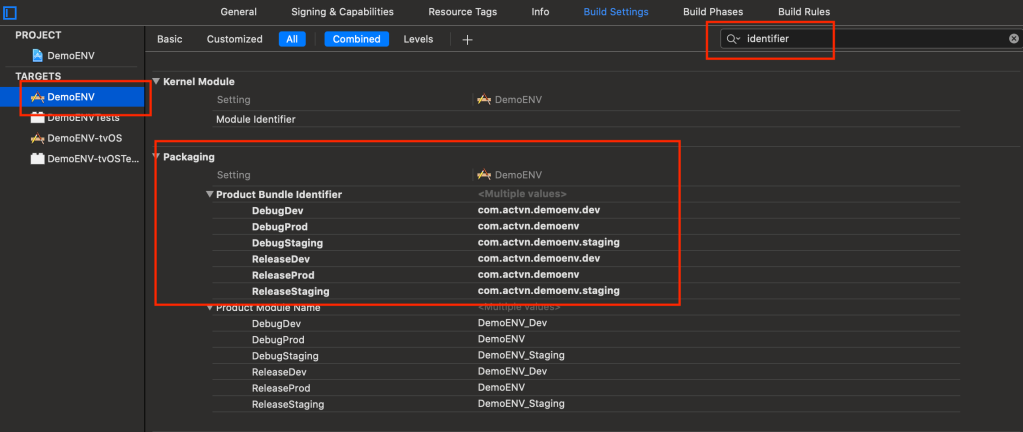
Thay đổi từ khoá tìm kiếm bằng identifier và thay đổi các giá trị như sau:

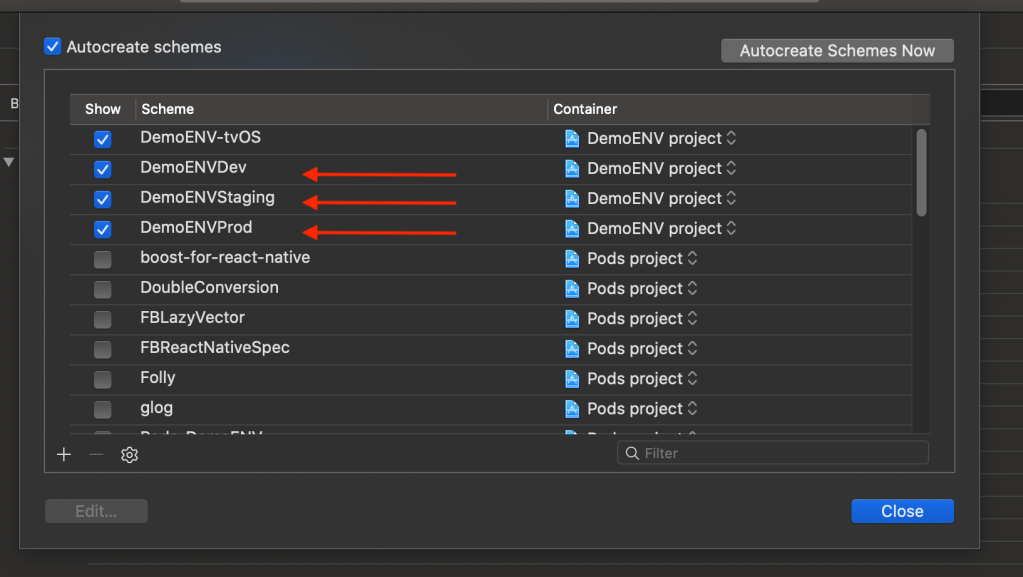
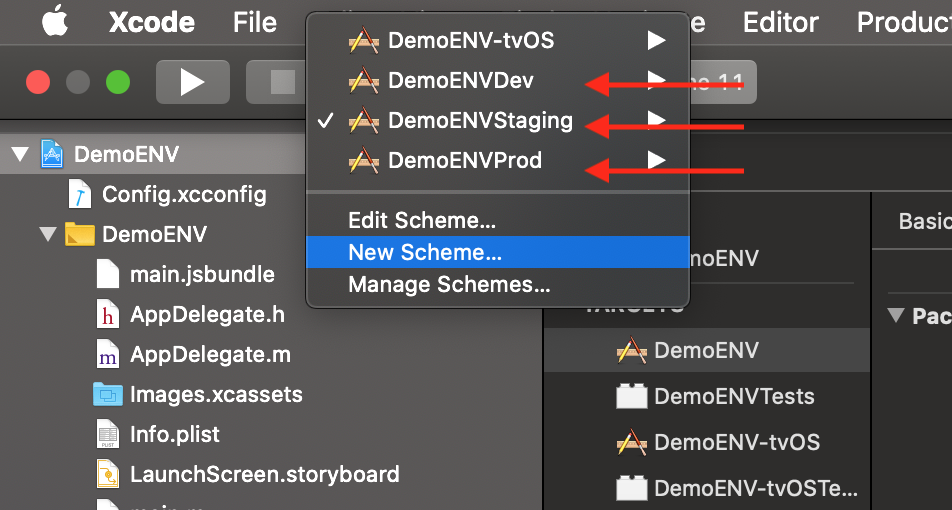
Truy cập Product/Scheme/Edit Scheme/ManageSchemes… từ thanh công cụ của Xcode.
Chỉnh sửa DemoENV thành DemoENVDev và thêm 2 scheme là DemoENVStaging và DemoENVProd.

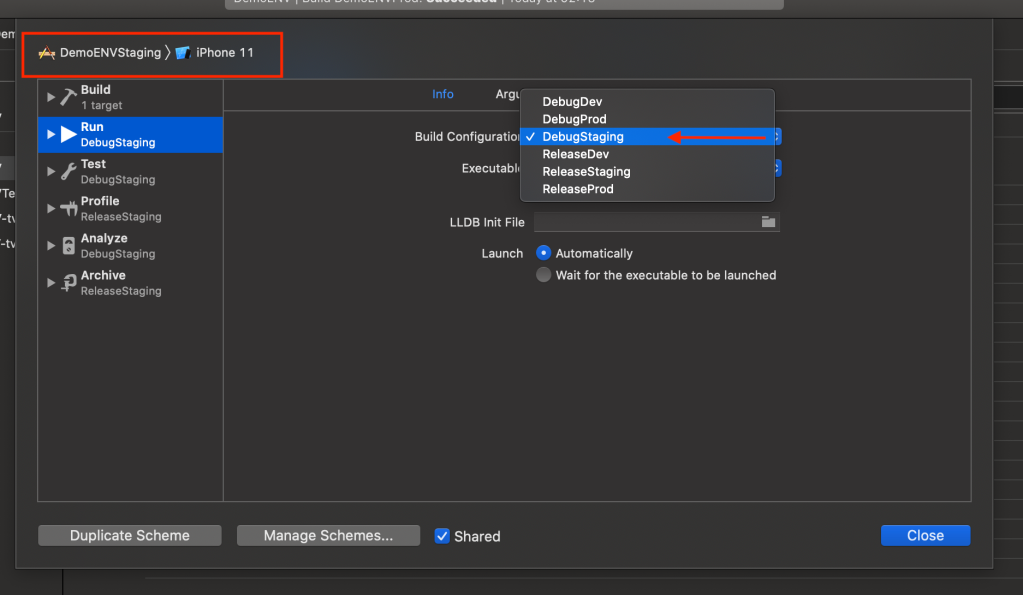
Quay lại Edit Scheme và thay đổi Build Configuration tương ứng với từng Scheme cho 4 mục : Run, Test, Profile, Analyze, Archive.

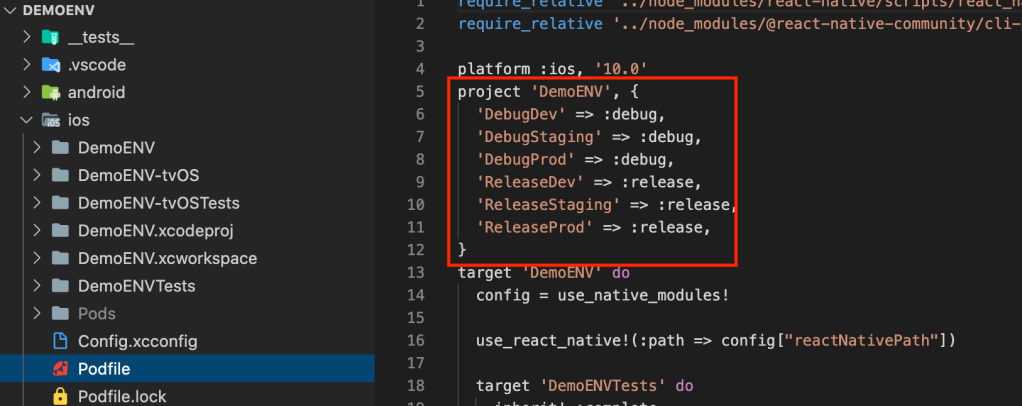
Truy cập Podfile từ vscode. Thêm đoạn mã sau :
project 'DemoENV', {
'DebugDev' => :debug,
'DebugStaging' => :debug,
'DebugProd' => :debug,
'ReleaseDev' => :release,
'ReleaseStaging' => :release,
'ReleaseProd' => :release,
}

Trong project này mình đã xoá các config Flipper trong podfile.
Trong terminal của vs code chạy lệnh để cập nhật podfile.
cd ios pod install
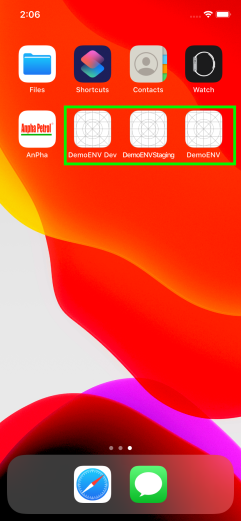
Sau đó dùng Xcode để chạy 3 phiên bản vừa tạo là DemoENVDev, DemoENVStaging, DemoENVProd.

Kết quả bạn đã có được 3 ứng dụng của 3 môi trường khác nhau từ cùng 1 mã nguồn.

Phần phát triển android mình sẽ tích hợp vào phần phát triển biến .env vì nó khá ngắn gọn về dễ triển khai.
3. Triển khải config .env trên ứng dụng.
Cài đặt thư viện react-native-config. Link : https://github.com/luggit/react-native-config
3.1 Triển khai cho IOS.
Khởi tạọ 4 file :
- .env : biến môi trường mặc định.
- .env.development : biến môi trường develop.
- .env.production: biến môi trường production.
- .env.development: biến môi trường develop.
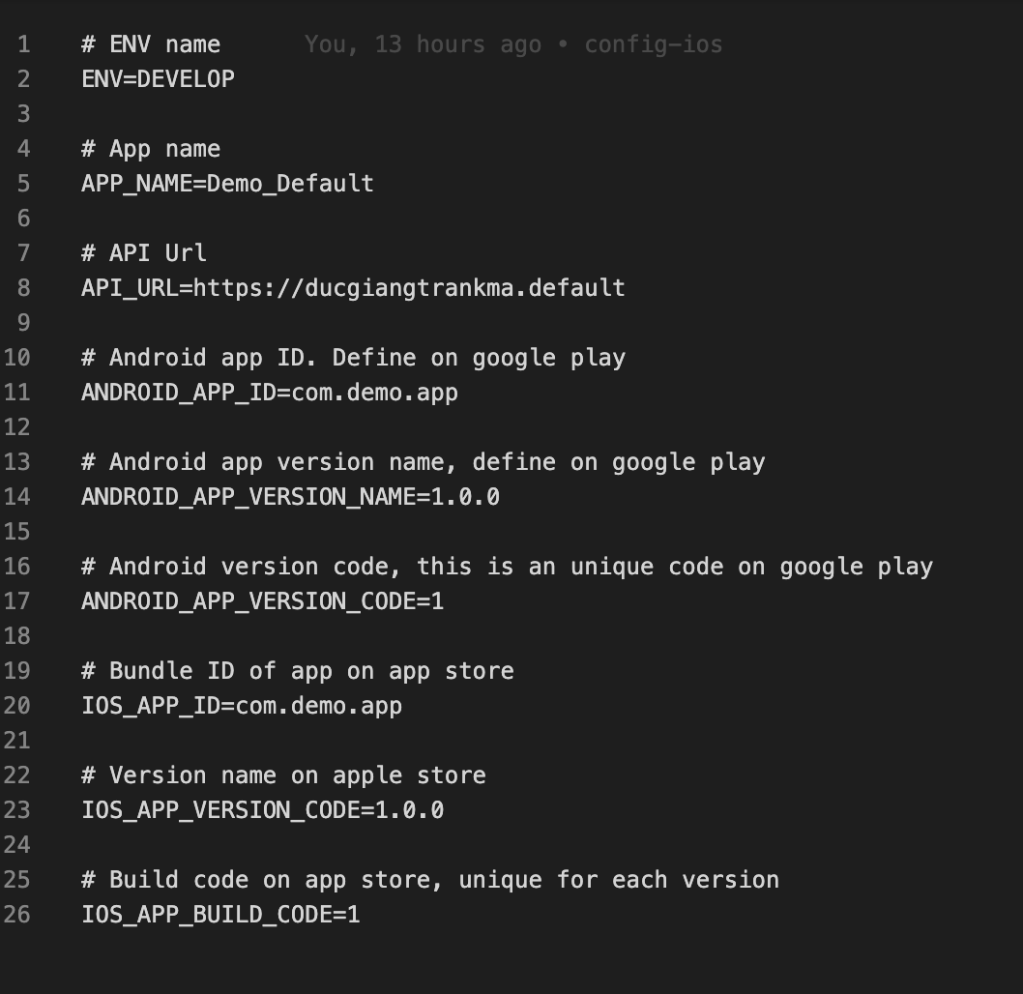
Nội dung file như sau :

Ngoài ra các bạn có thể thêm các biến môi trường tuỳ theo dự án của mình vào file.
Quay lại với Xcode, chúng ta cần tham chiếu các môi trường vừa tạo ứng với các scheme vừa tạo.
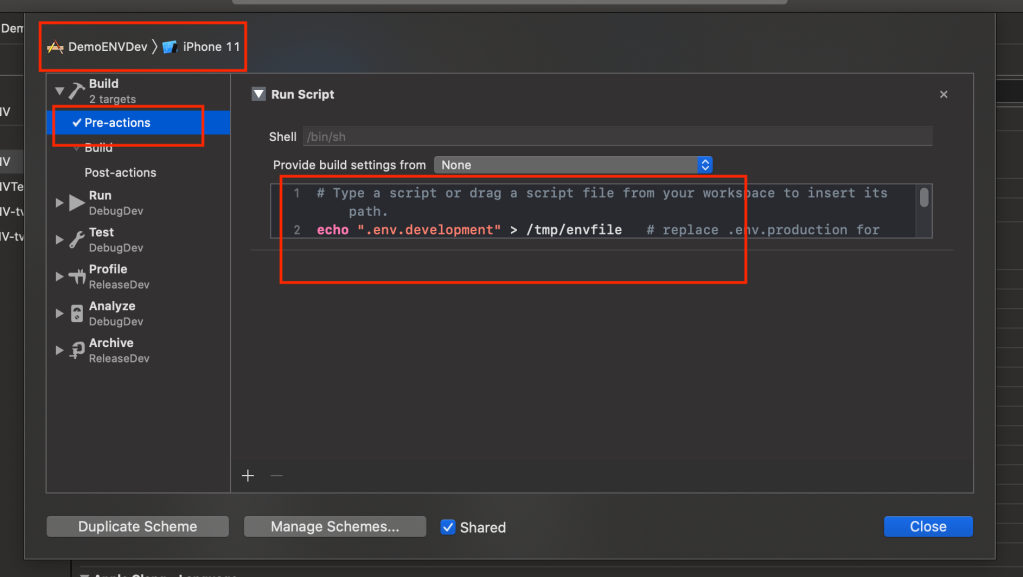
Chọn Pre-actions => New Run Script Action và thêm đoạn mã sau :
echo ".env.production" > /tmp/envfile
Thay thế .env.production bằng .env.development hoặc .env.staging ứng với các scheme dev và staging.

3.1 Thiết lập Build Settings
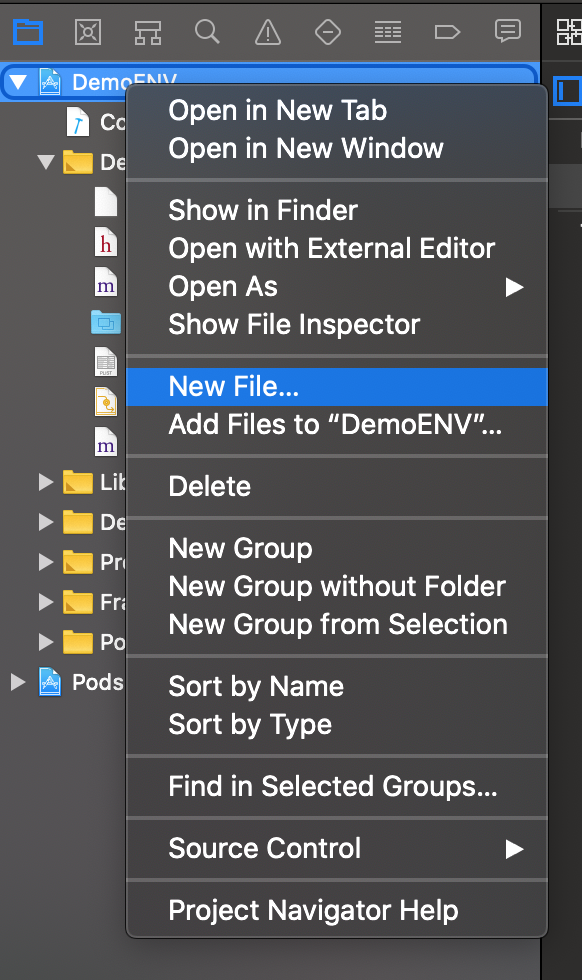
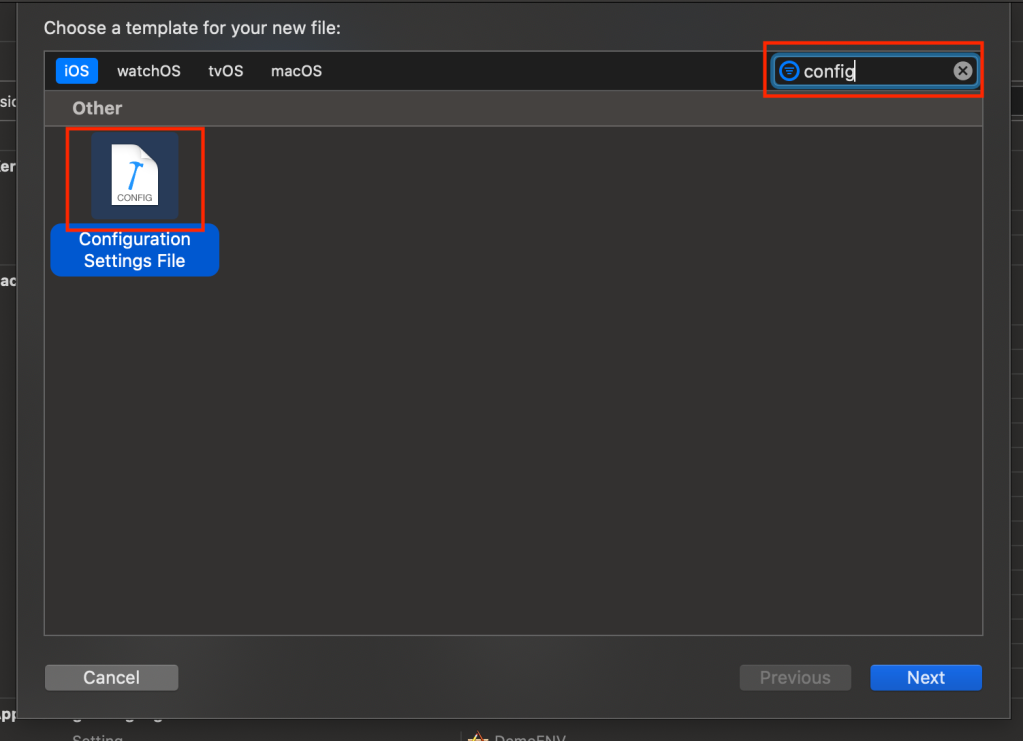
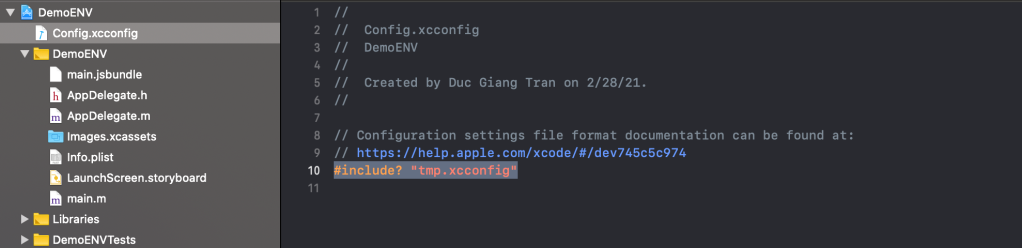
Bấm vào cây thư mục và tạo 1 file mới dạng XCConfig


Lưu file đó dưới tên Config.xcconfig với nội dung như sau:
#include? "tmp.xcconfig"

Thêm đoạn mã sau và cuối file .gitignore:
# react-native-config codegen ios/tmp.xcconfig
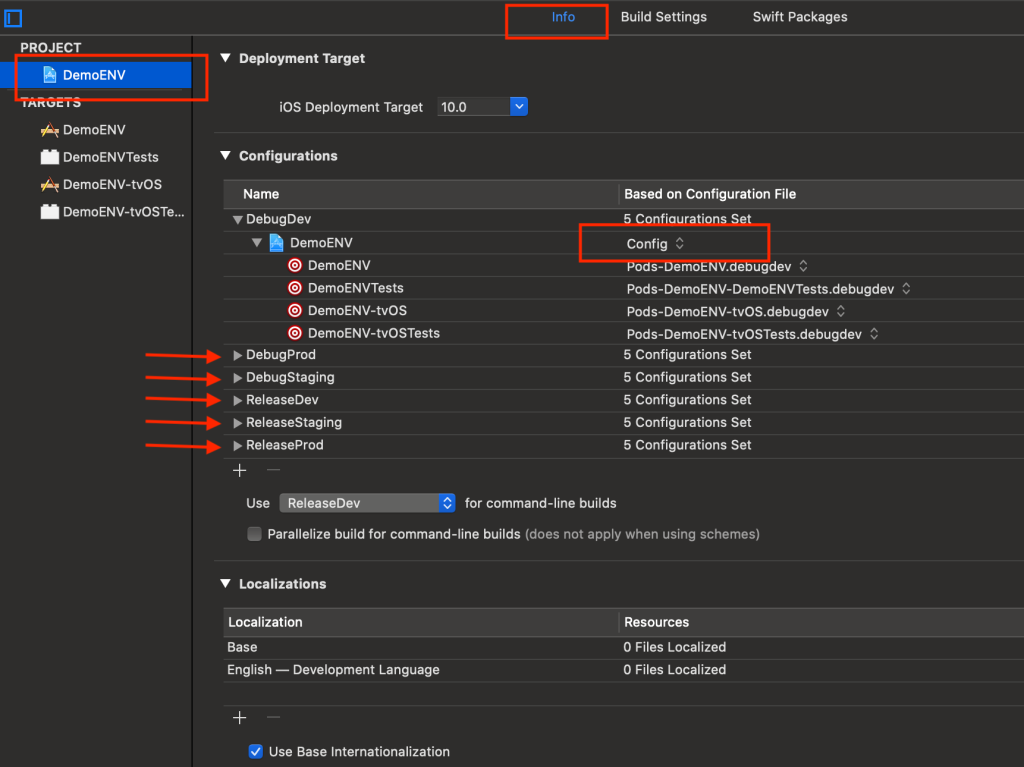
Đi tới Project settings và apply file Config.xcconfig mình vừa tạo

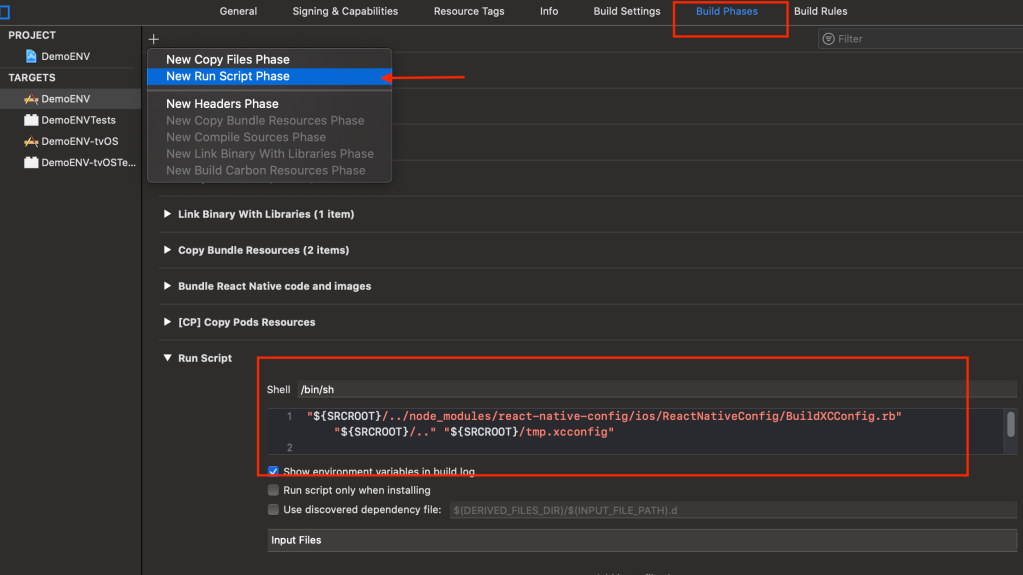
Tạo Build phase cho scheme. Và thêm đoạn mã sau vào Run Script vừa tạo:
"${SRCROOT}/../node_modules/react-native-config/ios/ReactNativeConfig/BuildXCConfig.rb" "${SRCROOT}/.." "${SRCROOT}/tmp.xcconfig"

Chuyển tới project chọn Build Settings và tìm kiếm từ khoá preprocess và thay đổi:
- Preprocess Info.plist File thành Yes
- Info.plist Preprocessor Prefix File thành ${BUILD_DIR}/GeneratedInfoPlistDotEnv.h
- Info.plist Other Preprocessor Flags thành -traditional
Mở Info.plist trong vscode và thay thế:
- CFBundleDisplayName thành RNC_APP_NAME
- CFBundleShortVersionString thành RNC_IOS_APP_VERSION_CODE
- CFBundleVersion thành RNC_IOS_APP_BUILD_CODE
3.2. Triển khai cho android.
Hãy tạo một file .keystore cho project của mình. Điều này rất quan trọng ở môi trường staging và production.
Lệnh để gen key :
keytool -genkeypair -v -keystore GiangTran-key.keystore -alias GiangTran-alias -keyalg RSA -keysize 2048 -validity 10000
Thay thế “GiangTran” bang tên bạn muốn đặt và làm theo hướng dẫn trong terminal.
Trong thư mục android mở gradle.properties và thêm đoạn mã sau vào cuối file :
# infomation dev keystore DEBUG_STORE_FILE=debug.keystore DEBUG_KEY_ALIAS=androiddebugkey DEBUG_STORE_PASSWORD=android DEBUG_KEY_PASSWORD=android # infomation staging keystore STAGING_STORE_FILE=rtr-dev-key.keystore STAGING_KEY_ALIAS=rtr-dev-alias STAGING_STORE_PASSWORD=giang@123 STAGING_KEY_PASSWORD=giang@123 # infomation product keystore PRODUCT_STORE_FILE=product.keystore PRODUCT_KEY_ALIAS=giang@123 PRODUCT_STORE_PASSWORD=giang@2021 PRODUCT_KEY_PASSWORD=giang@2021
Thay thế các key pass của các bạn.
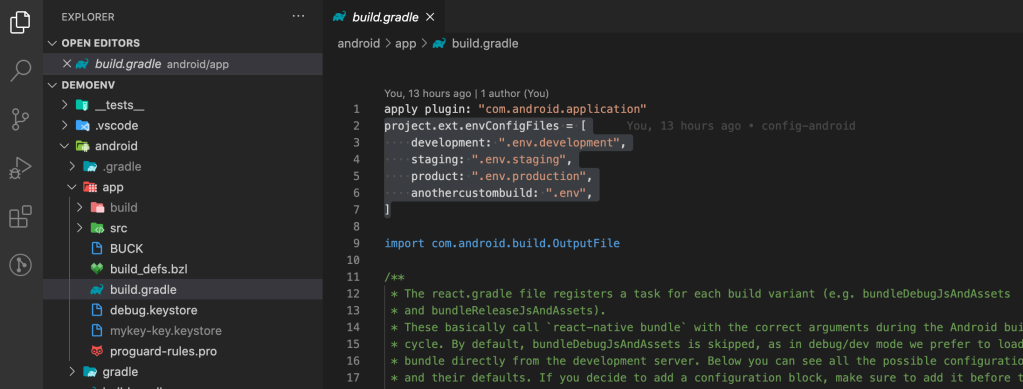
Trong thư mục android mở app/build.gradle. Thêm đoạn mã sau vào đầu file :
project.ext.envConfigFiles = [
development: ".env.development",
staging: ".env.staging",
product: ".env.production",
anothercustombuild: ".env",
]

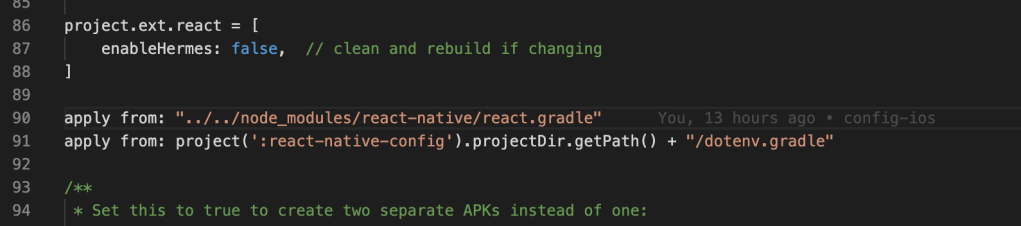
Thêm đoạn mã sau vào dưới : apply from: “../../node_modules/react-native/react.gradle”
apply from: project(':react-native-config').projectDir.getPath() + "/dotenv.gradle"

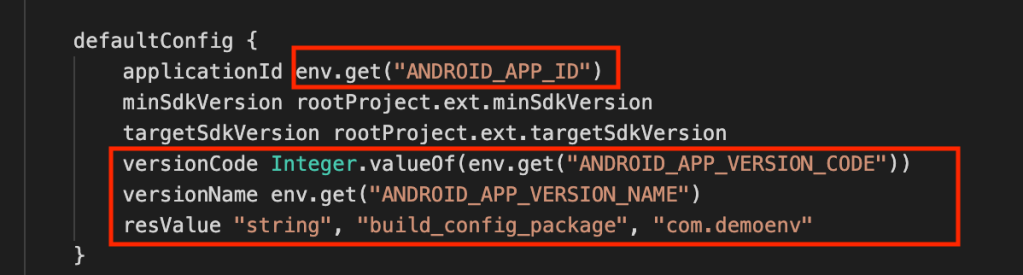
Tìm mục android.defaultConfig và thay thế như sau:

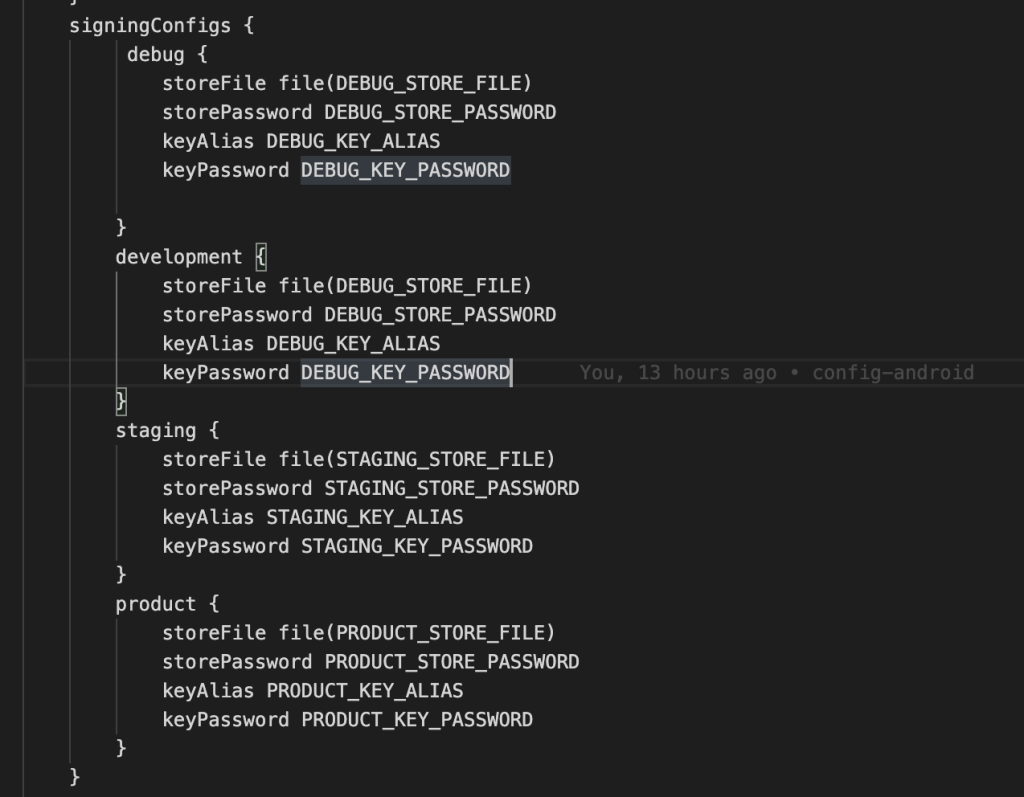
Tìm mục android.signingConfig và thay thế nội dung bằng đoạn mã:
debug { storeFile file(DEBUG_STORE_FILE) storePassword DEBUG_STORE_PASSWORD keyAlias DEBUG_KEY_ALIAS keyPassword DEBUG_KEY_PASSWORD } development { storeFile file(DEBUG_STORE_FILE) storePassword DEBUG_STORE_PASSWORD keyAlias DEBUG_KEY_ALIAS keyPassword DEBUG_KEY_PASSWORD } staging { storeFile file(STAGING_STORE_FILE) storePassword STAGING_STORE_PASSWORD keyAlias STAGING_KEY_ALIAS keyPassword STAGING_KEY_PASSWORD } product { storeFile file(PRODUCT_STORE_FILE) storePassword PRODUCT_STORE_PASSWORD keyAlias PRODUCT_KEY_ALIAS keyPassword PRODUCT_KEY_PASSWORD }

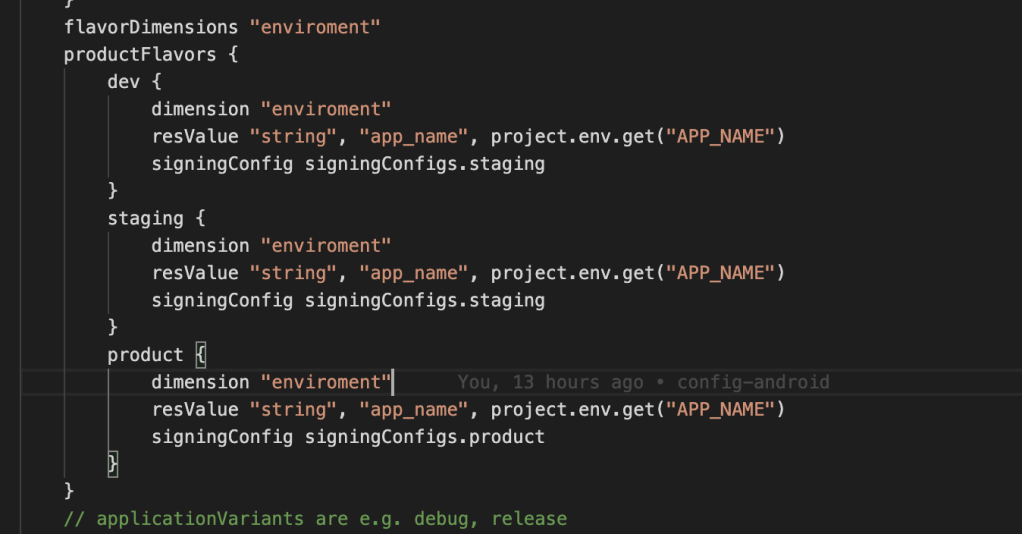
Bên dưới android.buildTypes thêm đoạn mã:
flavorDimensions "enviroment"
productFlavors {
dev {
dimension "enviroment"
resValue "string", "app_name", project.env.get("APP_NAME")
signingConfig signingConfigs.staging
}
staging {
dimension "enviroment"
resValue "string", "app_name", project.env.get("APP_NAME")
signingConfig signingConfigs.staging
}
product {
dimension "enviroment"
resValue "string", "app_name", project.env.get("APP_NAME")
signingConfig signingConfigs.product
}
}

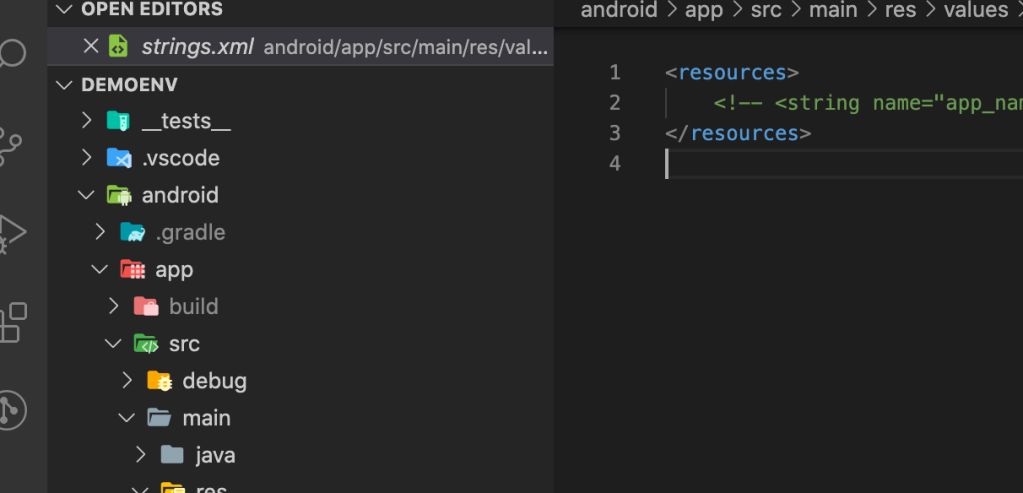
Truy cập android/app/src/main/res/values/strings.xml và xoá hết các thẻ <string/>

Như vậy chúng ta đã config xong cho cả 2 hệ điều hành là android và ios.
Để build ứng dụng bằng các câu lệnh. Trong package.json thêm các đoạn mã :
"ios-run-debug-develop": "react-native run-ios --scheme DemoENVDev --configuration DebugDev", "ios-run-debug-staging" : "react-native run-ios --scheme DemoENVStaging --configuration DebugDev", "ios-run-debug-production" : "react-native run-ios --scheme DemoENVProd --configuration DebugDev", "android-run-debug-develop": "react-native run-android --no-jetifier --variant=devDebug --appId 'com.demoenv.app.dev'", "android-run-debug-staging": "react-native run-android --no-jetifier --variant=stagingDebug --appId 'com.demoenv.app.stg'", "android-run-debug-product": "react-native run-android --no-jetifier --variant=productDebug --appId 'com.demoenv.app.prod'",

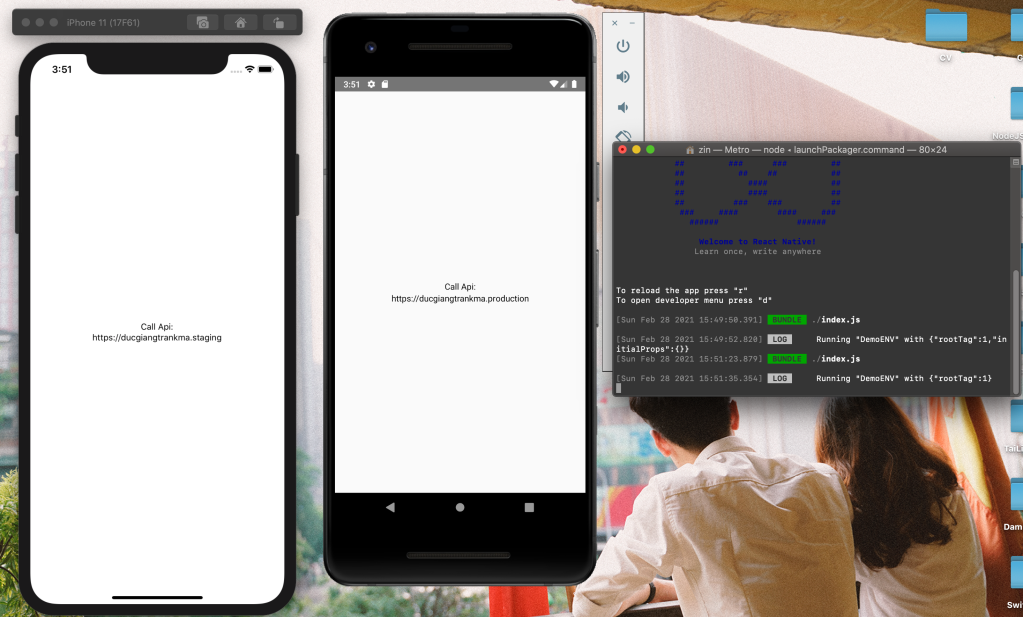
Chạy các lệnh tương ứng để kiểm tra kết quả. Ở đây mình đã in ra màn hình API_URL của từng môi trường ứng với từng lệnh build.


Như vậy các bạn đã config thành công Environment Variables cho ứng dụng react native của mình. Các bạn có thể tạo các file example env để các thành viên trong team bạn có thể dễ dàng sử dụng và thay đổi các biến môi trường tuỳ thuộc vào yêu cầu từng project của bạn.
4. Tổng kết.
Trong hướng dẫn này, Blog đã giới thiệu cách cấu hình Biến Môi trường cho dự án của bạn. Quá trình này có thể trở nên phức tạp với những người mới bắt đầu với React Native, nhưng tôi tin rằng khi bạn tiếp xúc với các dự án lớn hơn, đặc biệt là khi làm việc với các nhóm chuyên nghiệp, bạn sẽ nhận thấy giá trị của nó. Ít nhất, bạn sẽ không còn bỡ ngỡ trước khái niệm Biến Môi trường trong React Native.
Ngoài ra, có nhiều cách ngắn gọn hơn để đơn giản hóa quy trình tạo các tệp .env để thay đổi môi trường. Nếu có cơ hội, tôi sẽ chia sẻ những cách này trong những bài viết sắp tới để hỗ trợ những người mới bắt đầu và làm quen với việc cài đặt Biến Môi trường cho dự án của họ.
Bài viết được chia sẻ dựa trên quan điểm và phương pháp cá nhân của tôi khi thực hiện các dự án và quá trình tìm hiểu. Blog rất mong nhận được đóng góp từ các bạn để chúng ta có thể chia sẻ thông tin, tối ưu hóa quy trình triển khai sản phẩm của mình.


