Trong lĩnh vực phần mềm tổng quát và đặc biệt là kiểm thử tự động, Selenium thường được coi là một công cụ không thể thiếu khi nói đến tự động hóa kiểm thử. Vậy Selenium là gì? Trong bài viết này, chúng ta sẽ tập trung tổng hợp các thông tin chính về Selenium, giúp bạn nắm bắt nhanh chóng về công cụ quan trọng này khi cần sử dụng.

Tổng quan về Selenium
Selenium là gì
Selenium là một framework thử nghiệm tự động miễn phí, được phát triển dưới dạng mã nguồn mở. Được ứng dụng chủ yếu để kiểm thử các ứng dụng web trên nhiều trình duyệt như Chrome, Firefox, Microsoft Edge và trên nhiều hệ điều hành khác nhau như Windows, Mac, Linux, và các nền tảng khác.
Selenium mang lại sự linh hoạt với việc hỗ trợ nhiều ngôn ngữ lập trình, bao gồm Java, C#, Python, giúp người phát triển tạo ra các đoạn mã kiểm thử (test script) theo ngôn ngữ mà họ thoải mái và quen thuộc.
Các thành phần của Selenium
Selenium không chỉ là một công cụ đơn lẻ mà là một bộ gồm 4 công cụ, mỗi công cụ đáp ứng nhu cầu kiểm thử khác nhau.
- Selenium IDE: Selenium Integrated Development Environment (IDE) là một plugin trên trình duyệt Chrome và Firefox. Ta có thể sử dụng chúng để ghi và phát lại(record and playback) các tương tác của người dùng theo một quy trình hay một test case nào đó.
- Selenium RC: Selenium Remote Control (RC), Selenium server khởi chạy và tương tác với trình duyệt web.
Năm 2008, Selenium team đã quyết định gộp Selenium RC và WebDriver để tạo ra Selenium 2 với nhiều tính năng mạnh mẽ hơn, mà hiện nay phần lớn các project Selenium đều sử dụng. - Selenium WebDriver: Selenium WebDriver là một automation testing tool dành riêng cho web, nó sẽ gửi lệnh khởi chạy và tương tác trực tiếp tới các trình duyệt.
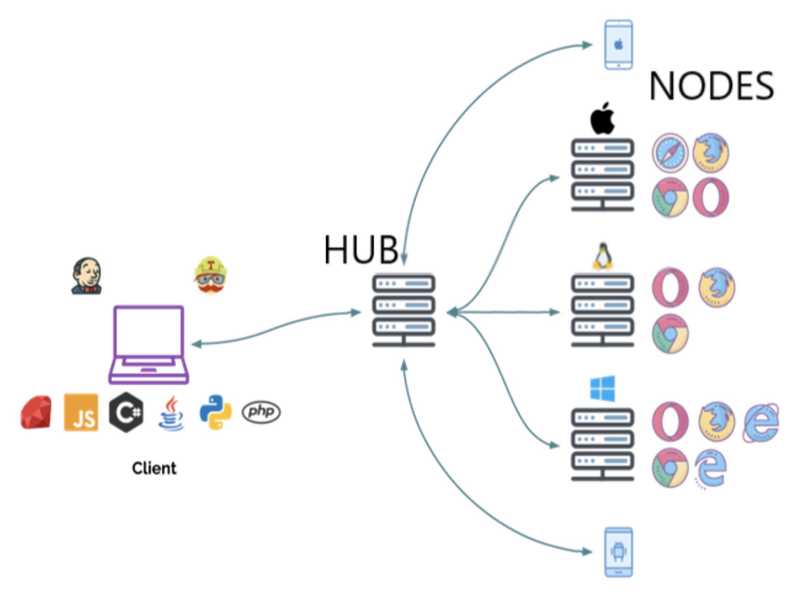
- Selenium Grid: Selenium Grid được sử dụng để khởi chạy nhiều kịch bản test song song cùng một lúc, và có thể chạy trên nhiều máy, nhiều hệ điều hành và nhiều trình duyệt khác nhau.
Các tính năng nổi bật của Selenium
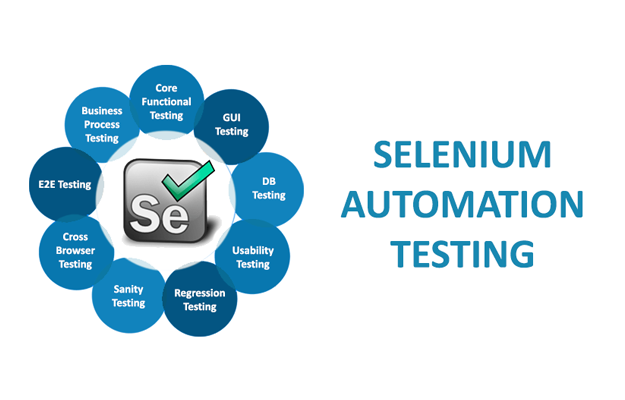
Hiện nay, Selenium luôn được xếp vào danh sách Top 10 công cụ tự động hóa kiểm thử, và điều gì đã làm cho Selenium thu hút sự quan tâm lớn từ cộng đồng người dùng? Câu trả lời chính là nhờ những tính năng nổi bật mà Selenium mang lại.
- Selenium là mã nguồn mở. Do đó, mọi người có thể download source code về sử dụng, và thay đổi tùy theo nhu cầu.
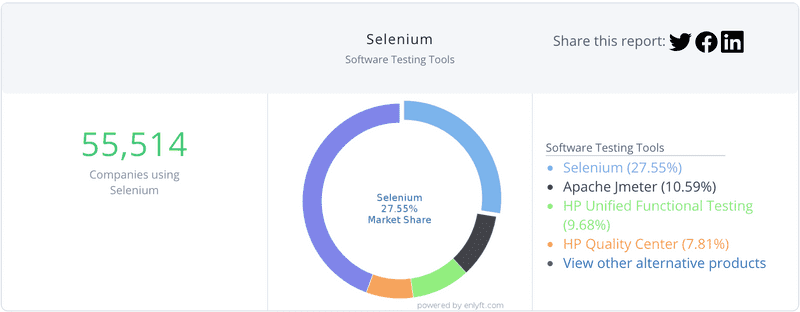
- Cộng đồng sử dụng rộng rãi. Thường xuyên được phát triển và cải tiến mạnh mẽ

Nguồn: Enlyft - Hỗ trợ trên nhiều hệ điều hành: MacOS, Linux, Windows và UNIX
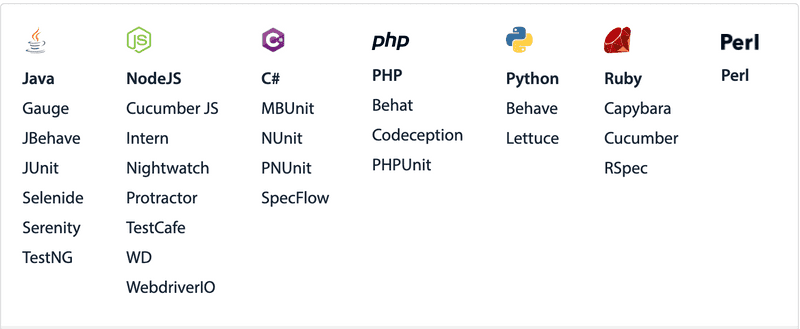
- Các test case có thể được viết bằng nhiều ngôn ngư khác nhau như: Java, C#, Ruby, JavaScript, Python,… Ngoài ra, với mỗi ngôn ngữ lập trình, đều có các framework hỗ trợ như:

Nguồn: browserstack.com - Với Selenium GRID, các test case có thể được thực thi trên nhiều máy khác nhau cùng một lúc, giúp cho quá trình thực thi test được diễn ra nhanh hơn.

- Có thể kết hợp với các hệ thống CI/CD như Jenkins, CircleCI để đẩy nhanh tiến độ kiểm tra, từ đó có thể rút ngắn thời gian release sản phẩm.
- Hỗ trợ mobile testing. Bạn có thể kết hợp Selenium với một số tool như Appium, Selendroid để có thể tiến hành kiểm thử các ứng dụng mobile như: native, hybrid, và web mobile app.
Các tiêu chí để lựa chọn Selenium tool phù hợp cho dự án
Trong việc lựa chọn giữa các bộ công cụ Selenium với hàng loạt tính năng hấp dẫn và sự đa dạng, quyết định nên sử dụng bộ nào cho dự án có thể trở nên phức tạp. Dưới đây là danh sách để bạn tham khảo:
| Tool | Tiêu chí lựa chọn |
|---|---|
| Selenium IDE | – Tìm hiểu về các concepts của tự động hoá kiểm thử và Selenium, bao gồm: + Command type: open, clickAndWait, assert, verify, … + Locators: như ID, name, xpath, css selector, … + Thực thi các đoạn mã Javascript thông qua run script + Exporting test cases theo nhiều format khác nhau – Để tạo ra các kịch bản test mà không cần kiến thức về lập trình – Tạo ra các test cases hoặc test suites đơn giản, sau đó có thể export và sử dụng bằng Selenium WebDriver tool – Để kiểm tra một ứng dụng web mà chỉ yêu cầu test trên Firefox và Chrome |
| Selenium WebDriver | – Để thực thi các test script trên nhiều loại trình duyệt khác nhau – Sử dụng một ngôn ngữ cụ thể nào đó để tạo ra test script – Để kiểm tra ứng dụng có nhiều chức năng sử dụng AJAX – Để tạo ra test report dễ đọc, dễ debug Ưu điểm: Mạnh mẽ, hỗ trợ nhiều ngôn ngữ lập trình, tương thích với nhiều trình duyệt. Hạn chế: Cần kiến thức chuyên sâu và thường yêu cầu viết mã lập trình. |
| Selenium Grid | – Để chạy nhiều kịch bản test trên nhiều hệ điều hành và nhiều trình duyệt khác nhau trong cùng một lúc – Để chạy một số lượng lớn test cases và phải hoàn thành trong thời gian sớm nhất có thể. |
Những hạn chế của Selenium
Mặc dù các tính năng của Selenium rất hấp dẫn, tuy nhiên thì nó cũng tồn tại một số hạn chế nhất định như:
- Vì Selenium là mã nguồn mở, nên các hỗ trợ về technical đều không hoàn toàn đáng tin cậy 100%. Các bạn phải tự đánh giá, kiểm chứng trước khi áp dụng cho dự án của bạn.
- Không giống như một số automation testing tools hỗ trợ IDE, với Selenium bạn phải bỏ nhiều thời gian để học và viết test case
(Selenium WebDriver là tool được sử dụng nhiều nhất trong bộ Selenium, tuy nhiên thì nó không hỗ trợ IDE như Selenium IDE, nên bắt buộc chúng ta phải viết step by step cho mỗi test case) - Nếu không sử dụng các framework có sẵn như WebdriverIO, Jasmine, thì việc cài đặt Selenium rất phức tạp vì nó sử dụng các công cụ và plugin khác nhau để hỗ trợ automation testing. Và chúng ta cần phải cấu hình chúng một cách thủ công.
- Ít hỗ trợ cho Image Testing. Với Selenium, để có thể kiểm chứng hình ảnh một cách chính xác, bạn cần phải kết hợp với một third-party software như Sikuli hoặc OpenCV
- Không hỗ trợ built-in reporting. Tuy nhiên, bạn có thể sử dụng một số reporting library như Allure Reporting, junit reporting,…
Tổng kết
Selenium, một trong những framework tự động hóa kiểm thử mã nguồn mở phổ biến nhất, không chỉ hỗ trợ kiểm thử tự động cho các ứng dụng web trên nhiều trình duyệt và hệ điều hành khác nhau mà còn mang đến sự linh hoạt cho nhà phát triển và người kiểm thử khi có thể viết các kịch bản kiểm thử tự động bằng bất kỳ ngôn ngữ lập trình nào họ ưa thích.
Bằng cách tích hợp Selenium với các công cụ CI/CD, doanh nghiệp có thể tối ưu hóa quá trình phát hành sản phẩm, nhanh chóng triển khai các tính năng mới mà vẫn đảm bảo tính ổn định của các tính năng hiện tại. Điều này không chỉ giúp tăng tốc quá trình phát triển mà còn đảm bảo chất lượng cao và trải nghiệm tốt nhất cho người dùng, đồng thời mang lại nhiều giá trị và sự hài lòng cho khách hàng.
(Tham khảo thêm công cụ online: Simple Online Code Editor)