
Đối với nhiều người làm SEO, affiliate, và webmaster, mục tiêu đạt 100 điểm trên Google PageSpeed Insights là điều quan trọng. Việc này yêu cầu tối ưu hiệu suất của trang web WordPress. Một chỉ số PageSpeed tốt không chỉ hỗ trợ trong chiến lược SEO mà còn tăng cường trải nghiệm người dùng.
Tuy nhiên, đa số người sử dụng WordPress để xây dựng trang web không có chuyên môn kỹ thuật, khiến cho quá trình tối ưu hóa trang web trở nên khó khăn.
Trong bài viết này, tôi sẽ hướng dẫn bạn cách tối ưu hóa trang web của mình để đạt được 100 điểm đầy đủ cho cả 4 tiêu chí: Hiệu suất, Truy cập, Thực hành Tốt Nhất và SEO.
Đây là những thống nhất trước khi bạn đọc bài viết này:
- Website được xây dựng trên WordPress.
- Mình không phải dân kỹ thuật, không biết code web.
- Mình sử dụng Shared Hosting có tốc độ khá chậm chứ không cần VPS hàng khủng như nhiều bài viết khác trên mạng.
- Bài này dành cho newbie, và các website phù hợp là: blog, affiliate, niche site, website công ty giới thiệu sản phẩm dịch vụ sử dụng WordPress. Với các site TMĐT hoặc có nhiều tính năng đặc biệt thì các bạn nên đọc các bài chuyên sâu hơn.
Đặc biệt, ở cuối bài mình sẽ chia sẻ với các bạn danh sách các plugin WordPress mà mình sử dụng cho chính website này để đạt 100 điểm tất cả các hạng mục tối ưu nhé!
Hãy cùng bắt đầu.
Tối ưu hoá website là gì?
Trước khi bắt tay vào làm, hãy đảm bảo bạn hiểu rõ những gì mình sắp làm, và mục tiêu sau cùng là gì.
Tối ưu hoá website là quá trình gia tăng hiệu năng của website để cải thiện trải nghiệm người dùng (UX). Qua đó giúp tăng số lượng người dùng truy cập website, tăng thời gian Onsite, tương tác trên site và cuối cùng tăng số lượng chuyển đổi cho website.
Mặt khác, ai làm SEO cũng biết Google đánh giá cao những trang web có trải nghiệm người dùng và tốc độ tốt. Vì thế tối ưu website sẽ giúp web có thứ hạng cao hơn trên Google.
Tối ưu website bao gồm các hạng mục:
- Tối ưu tốc độ (speed optimization): giúp người dùng truy cập trang web của bạn nhanh hơn.
- Tối ưu SEO (search engine optimization): giúp thuật toán tìm kiếm của Google dễ dàng nhận biết giá trị website của bạn để phân phối tới những người dùng tìm kiếm trên Google. Việc này bao gồm tối ưu theo bộ tiêu chí E-E-A-T và các thủ thuật tối ưu SEO onpage.
- Tối ưu cho di động (mobile optimization): một lượng lớn người dùng truy cập website thông qua smartphone, vì vậy nếu website không tối ưu cho di động, bạn sẽ bỏ lỡ một lượng traffic lớn.
- Tối ưu trải nghiệm người dùng (UX optimization): cải thiện trải nghiệm tổng thể của khách truy cập vào trang web. Ví dụ như tạo điều hướng rõ ràng và dễ sử dụng, tối ưu hóa bố cục và nội dung trang cũng như cải thiện khả năng truy cập trang web cho người khiếm thị.
Lợi ích của tối ưu website
Tốc độ tải web nhanh có rất nhiều lợi thế. Dưới đây là một vài ví dụ:
Cải thiện trải nghiệm người dùng
Trải nghiệm người dùng (User Experience – UX) là một khái niệm quen thuộc trong phát triển các sản phẩm kỹ thuật số như website, ứng dụng web, mobile app. Trải nghiệm người dùng bao gồm nhiều yếu tố, nhưng nhìn chung thì trải nghiệm người dùng là những
Gia tăng lượng traffic web
Một trong những lợi ích lớn nhất của việc tối ưu website là gia tăng lượng người dùng truy cập web, đọc nội dung và tương tác với website.
Ngoài ra, tối ưu website còn tăng tỉ lệ chuyển đổi.
Hãy tưởng tượng bạn truy cập vào một website thương mại điện tử (như Tiki, Shopee, Lazada…). Khi bạn bấm mua hàng, đợi 10 giây mà trang thanh toán vẫn chưa tải xong, liệu bạn có còn muốn mua nữa không?
Giúp SEO web dễ dàng hơn
Nếu bạn muốn có traffic từ Google, thì việc tối ưu hiệu năng và tốc độ tải web là bắt buộc. Nếu 2 website có nội dung tương tự nhau, chắc chắn website có điểm tối ưu cao hơn sẽ có vị trí cao hơn trên trang tìm kiếm SERP của Google.
Cách tối ưu hiệu năng Website WordPress toàn diện A-Z
Trong bài này mình sẽ đi từ những yếu tố quan trọng nhất và ảnh hưởng nhiều nhất tới tốc độ website, giúp bạn có cài nhìn tổng quan về việc tối ưu tốc độ web nhé.
Hãy bắt đầu với Hosting.
Chọn Hosting nào cho WordPress để có hiệu năng tốt?
Rất nhiều người lầm tưởng rằng phải mua Hosting/VPS tốc độ cao và đắt tiền thì mới có hiệu năng tốt.
Điều này là hoàn toàn sai lầm.
Mình dùng gói Turbo Hosting của AzDigi gói siêu rẻ 600k/năm vẫn đạt được từ 98 – 100 điểm PageSpeed Insights!

Vì vậy, bạn không cần một gói cước Hosting hay VPS đắt tiền để có thể đạt điểm hiệu năng cao cho website WordPress.
Ngược lại, lựa chọn một gói cước giá rẻ phù hợp để bắt đầu là lựa chọn tốt nhất.
Theme WordPress cho tốc độ tốt nhất
Hiện nay trên thị trường có khá nhiều theme mang lại hiệu năng tốt cho website WordPress như:
- Twenty Twenty Three (theme mặc định của WordPress)
- Astra
- OceanWP
- GeneratePress
- Hello Elementor
- Hestia
Bản thân mình dùng GeneratePress, tuy nhiên các theme còn lại cũng có thể đạt tốc độ cực đỉnh. Bạn thích trường phái nào thì theo thôi.
Lý do mình chọn GeneratePress để xây dựng website là:
- GeneratePress sử dụng block editor tương thích với Guternberg editor của WordPress
- Combo GeneratePress + Generate mang lại tính tuỳ biến và khả năng mở rộng cực cao
- GeneratePress là theme “sạch” nhất mà mình biết, không có nhiều tính năng thừa
- Nếu bạn chịu khó vọc vạch CSS một chút thì GeneratePress là lựa chọn số một
- Cộng đồng cực lớn, bất kỳ vấn đề gì bạn gặp phải cũng đã có người gặp rồi, và có giải pháp trên forum của GeneratePress
- Phù hợp với các website phong cách tối giản – minimalism
Những điểm yếu của GeneratePress:
- Cũng chính vì theme rất sạch nên không có nhiều tính năng tuỳ biến tích hợp sẵn
- Hơi khó tiếp cận cho người mới không biết tí gì về CSS
Nói là hơi khó nhưng thực sự bạn chỉ cần biết một chút tiếng Anh và chịu khó Google là có thể tuỳ biến GeneratePress rồi.
Một cái hay nữa là GeneratePress có bán bản quyền trọn đời. Mình không thích mua các phần mềm mà phải trả phí subscription hàng tháng.
Bạn có thể tham khảo GeneratePress tại đây.

Nếu bạn dùng Elementor để built website thì ưu tiên dùng Hello Elementor, theme này cũng cực nhẹ nhàng và tinh giản. Kết hợp với Elementor Pro, bạn đã có trong tay một combo có thể build website cho mọi nhu cầu, với giao diện kéo thả đơn giản.
Hiện tại giá Elementor Pro đã điều chỉnh rẻ hơn rất nhiều so với trước đây, và có nhiều chương trình khuyến mãi. Xem ưu đãi mới nhất từ Elementor.

Ngoài ra, những theme WordPress đã được anh em bạn bè mình kiểm chứng về tốc độ bao gồm Astra, OceanWP.
Plugins tối ưu hiệu năng tốt nhất cho WordPress
Khi sử dụng plugin tối ưu hiệu năng website thì cần quan tâm tới một số yếu tố chính sau:
- Cache: Cơ bản – buộc phải có
- Nén ảnh: Cơ bản – có thể dùng plugin hoặc nén ảnh thủ công trước khi tải lên web
- Tối ưu file code HTML, CSS, JS: Cơ bản – thường đi kèm plugin Cache
- Nén file code: Nâng cao – thường đi kèm plugin Cache
Cache là một trong những tác vụ quan trọng nhất khi tối ưu hiệu năng website, nó có thể giúp bạn rút ngắn thời gian tải trang tới 80%.
Và với WordPress thì công việc này cực tiện lợi vì đã có plugin hỗ trợ. Bạn không cần phải viết một dòng code nào cả.
Vậy Cache là gì và tại sao nó quan trọng với tốc độ tải trang?
Hiểu đơn giản thì mỗi lần một người dùng truy cập website, trình duyệt của họ (như Google Chrome, Safari, FireFox, v.v.) sẽ gửi một yêu cầu tải trang tới máy chủ của bạn. Sau đó máy chủ gửi về trình duyệt các file cần thiết để dựng thành trang web, bao gồm HTML, CSS, Javascript.
Cache ở phía trình duyệt (hầu hết mọi trình duyệt hiện nay đều có) giúp người dùng lưu các thông tin trên vào trình duyệt, và giúp tải website nhanh hơn từ lần thứ hai trở đi.
Vậy còn lần đầu tải trang thì sao?
Vì khi người dùng lần đầu vào web mà đã thấy tốc độ chậm thì nhiều khả năng họ sẽ thoát và không xem nữa. Bạn sẽ có một lượt bounce.
Câu trả lời là Cache ở máy chủ.
Với các plugin Cache trên WordPress, máy chủ web sẽ lưu một bản lưu tạm thời. Giúp trả về website nhanh hơn khi người dùng ghé thăm lần đầu.
OK dài dòng quá. Vậy Plugin Cache nào là tốt nhất?
Hiện tại có nhiều plugin khá tốt để cache WordPress như:
- Litespeed Cache
- WP Fastest Cache
- Wp Rocket
- Wp-Optimize
- Auto Optimize
- WP Super Cache

Việc lựa chọn Plugin nào phụ thuộc nhiều vào kiến trúc theme mà bạn sử dụng. Và cách bạn tuỳ biến cũng như xử lý xung đột
Bản thân mình sử dụng GeneratePress, thì WpRocket và Wp-Optimize mang lại hiệu năng tốt nhất.
Vì vậy mình sẽ so sánh 2 plugin này để các bạn có thêm góc nhìn:
Wp-Optimize
Theo mình thì Wp-Optimize là plugin cache miễn phí tốt nhất cho WordPress.
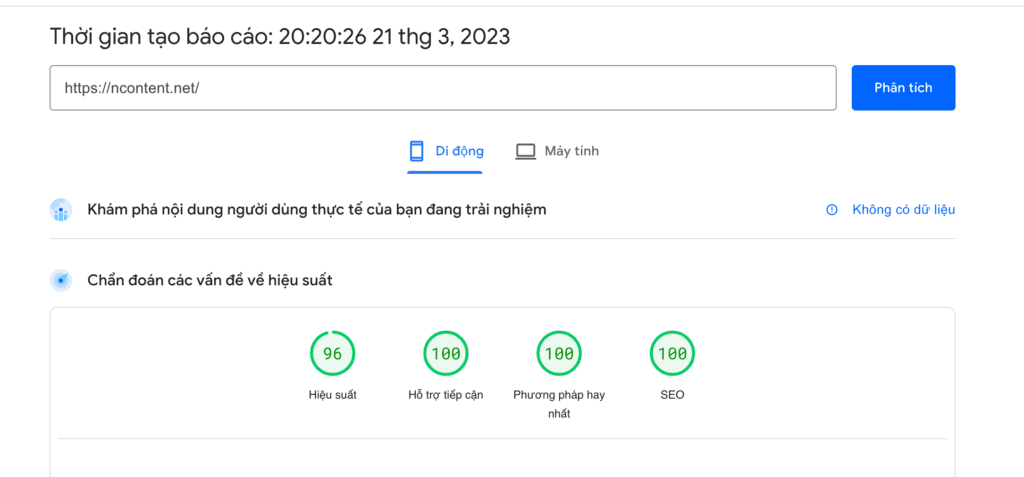
Trang web nContent.net các bạn đang đọc hiện đang sử dụng Wp-Optimize để tối ưu hiệu năng, và mình thường đạt điểm từ 96 – 100 cho hạng mục Performance trên Google PageSpeed Insights.
Một số tính năng nổi bật của Wp-Optimize:
- Thiết lập Cache cho website
- Tối ưu (minify) file code HTML/CSS/JS
- Loại bỏ load JS khỏi luồng chính (defer loading Javascript)
- Nén file code theo định dạng Gzip
- Nén ảnh, tạo bản sao định dạng WebP sử dụng thư viện miễn phí reSmush.it
- Tối ưu database (table & transient)
Tất cả những giá trị trên bạn nhận được hoàn toàn miễn phí. Và Wp-Optimize cũng có đội ngũ support nhiệt tình trên WordPress support forum, ngay cả khi bạn chỉ sử dụng bản miễn phí.

WpRocket
WpRocket là một trong những plugin Cache tốt nhất cho website WordPress.
Tương tự Wp-Optimize, WpRocket giúp thiết lập Cache, Minify HTML/CSS/JS, Defer JS, Nén GZIP, tối ưu Database.
Ngoài ra WpRocket còn có dịch vụ CDN, giúp phân bổ trang web của bạn trên các server tại nhiều địa điểm vật lý khác nhau trên thế giới, thích hợp với các site vận hành ở nhiều nước.
(Mặc dù bạn cũng có thể đăng ký CDN miễn phí với Cloudflare, nhưng nếu bạn muốn giải pháp tất cả trong một thì WpRocket là câu trả lời.)
Lợi thế của WpRocket là nó tối ưu tốt hơn, và cần rất ít hiệu chỉnh. Gần như chỉ cần cài plugin và bật tối ưu lên là website của bạn đã sẵn sàng đạt hiệu năng tốt nhất.
Tuy nhiên, nhược điểm của WpRocket là không có bản miễn phí. Bạn phải trả 50$ để được sử dụng WpRocket.
Tệ hơn là ngay cả khi là một plugin trả phí, WpRocket cũng không có sẵn module tối ưu ảnh.
Bạn cần mua thêm Imagify (plugin tối ưu ảnh của team WpRocket) hoặc sử dụng một plugin tối ưu ảnh khác.
Nén ảnh để có hiệu năng WordPress tốt hơn
Sau khi đã chọn xong plugin Cache, bước tiếp theo là nén ảnh.
Nguyên lí nén ảnh là làm sao để ảnh của bạn có dung lượng càng nhẹ càng tốt. Để làm được điều này thì cần 2 thứ:
- Ảnh có kích thước vừa phải, không nên quá lớn so với màn hình trang web (thường không quá 1200px chiều ngang, với màn hình thông thường – không phải retina)
- Định dạng ảnh nhẹ: như WebP và AVIF.

Nếu bạn đã có một website đăng nhiều bài viết và chưa tối ưu ảnh, giải pháp tiết kiệm thời gian nhất là sử dụng một plugin để tối ưu toàn bộ ảnh đã upload lên website như:
- ShortPixel
- EWWWWW image optimizer
- Smush
- reSmush.it
Ngược lại, nếu bạn xây dựng trang web mới từ đầu, hãy chú ý khi làm ảnh up lên web đúng kích thước chiều ngang, sau đó chuyển đổi thành định dạng WebP trước khi đăng lên web.
Một số kích thước ảnh thông dụng là:
1200px/1024px/900px/768px (chiều ngang)
Nếu website bạn quan trọng tính thẩm mỹ như website nghệ thuật, thiết kế, vẽ tranh, v.v. thì sử dụng ảnh có kích thước lớn hơn.
Ngược lại nếu chỉ là ảnh thumbnails cho blog thì 768px là đủ.
Tối ưu (minify) file HTML/CSS/JS
Thường thì công việc tối ưu code sẽ được thực hiện bởi plugin Cache. Bạn chỉ cần bật tính năng minify HTML, CSS/JS là được.
Minify HTML/CSS/JS là việc loại bỏ những đoạn mã không hoạt động, khoảng cách thừa trong file code của website.

Lưu ý khi tối ưu code: Một số theme có thể bị lỗi layout khi bật tính năng minify. Trong trường hợp này bạn nên backup trước khi tối ưu. Mình thường sử dụng plugin backup Updraft (miễn phí).
Tải chậm file Javascript – Load JS deferred
Tương tự, việc defer loading JS cũng được thực hiện bởi plugin cache.
Tuy nhiên bạn cũng nên lưu ý backup trước khi bật tính năng này, bởi nó có thể gây ra gián đoạn cho các tính năng trên web.
Xoá bỏ những đoạn CSS không dùng đến
Khi xây dựng website, có rất nhiều trường hợp chúng ta viết đè code CSS. Điều này xảy ra do việc thiết kế không có hệ thống.
Điển hình là việc thường xuyên sử dụng thẻ !important trong code CSS, hoặc áp dụng nhiều style đè lên nhau cho một element. Hậu quả là browser phải đọc những đoạn mã CSS mà không được sử dụng để tạo nên giao diện website.
Thật may mắn là một số plugin như WpRocket có tính năng xoá bỏ những đoạn CSS không dùng đến.
Tất cả những gì bạn cần làm là bật tính năng này lên trong phần Optimization.
Sử dụng CDN
CDN (Content Delivery Network) là phương pháp phân phối nội dung website của bạn trên một mạng lưới server rộng khắp.

Mỗi khi người dùng truy cập website, CDN sẽ phân phối website từ một địa điểm gần nhất với người dùng.
Bằng cách này, website của bạn sẽ luôn đảm bảo tốc độ tải trang tốt nhất.
CDN là giải pháp không thể thiếu với các website có người dùng truy cập đa quốc gia.
Tuy nhiên nó cũng giúp cải thiện rất nhiều tốc độ tải trang.
Bạn có thể cài đặt CDN miễn phí cho website WordPress với CloudFlare.
Chi tiết mình sẽ chia sẻ trong một bài khác.
[BONUS] Top Các MẸO Đạt 100 Điểm Google PageSpeed
Có rất nhiều công cụ để đánh giá hiệu năng website, nhưng phổ biến nhất trên thị trường là Google PageSpeed Insights, GTmetrix, và Pingdom.
Trải nghiệm cá nhân mình thì Pingdom cho kết quả khá chủ quan và có phần sai lệch. Vì vậy mình dùng Google PageSpeed Insights là chính.
GTmetrix cũng tương đối chính xác. Tuy nhiên GTmetrix luôn cho ra điểm cao hơn Google PageSpeed Insights.
Vì vậy bài này mình tập trung vào tìm hiểu và tối ưu Google PageSpeed Insights là đủ.

Google PageSpeed Insights là gì?
Google PageSpeed Insights là công cụ đánh giá hiệu năng website ở cả trên desktop và mobile. Nó chấm điểm website từ 0 tới 100 dựa theo các tiêu chí:
- Hiệu suất trang web – Performance: hay tốc độ tải trang
- Hỗ trợ tiếp cận – Accessibility: khả năng mà người dùng có thể dễ dàng đọc thông tin và tương tác trên website, tính cả người dùng có các tật khúc xạ
- Phương pháp hay nhất – Best practices: Các phương pháp hay nhất để đảm bảo website có thể vận hành được và an toàn. Phần này liên quan tới vận hành và bảo mật.
- SEO: Đảm bảo các tiêu chí SEO onpage ở mức cơ bản nhất.

Cách sử dụng PageSpeed Insights
Để sử dụng, bạn chỉ cần truy cập pagespeed.web.dev, nhập trang web của bạn vào và bấm Analyze.
Sau đó đợi 30s để PageSpeed Insights phân tích trang web của bạn.

Sau khi hoàn thành, PageSpeed Insights sẽ trả về kết quả:

Mình lấy ví dụ vnexpress.net cho sinh động, chứ bản thân website này không sử dụng WordPress.
Do là một trang báo, cộng thêm có rất nhiều quảng cáo và media như ảnh, video, iframe,… Nên vấn đề hiệu suất có rất nhiều cơ hội để tối ưu.
Bạn có thể click vào điểm, hoặc kéo xuống phía dưới để xem các hạng mục có thể tối ưu:

Với mỗi cơ hội, bạn click vào sẽ thấy mở rộng ra các gợi ý để tối ưu.
Theo cách này, bạn có thể tối ưu từng hạng mục cho tới khi đạt trên 90 điểm.
Các mẹo giúp tối ưu 90 – 100 điểm PageSpeed Insights cho WordPress
Những mẹo này tới từ kinh nghiệm cá nhân, vì vậy có thể không đúng trong mọi trường hợp.
Tuy nhiên mình hứa nó sẽ giúp bạn đạt ít nhất 90 điểm!
Ngoài ra còn rất nhiều cách làm khác cũng có thể đạt kết quả tương tự, không nhất thiết phải theo những mẹo này.
- Sử dụng combo theme nhẹ + plugin cache tốt. Gợi ý: theme GeneratePress, theme Elementor, plugin Wp-Optimize, plugin WpRocket. Cách sử dụng các plugin này mình đã nói ở phần trên.
- Luôn tối ưu ảnh trước khi đăng lên web. Chiều rộng ảnh không nên quá 1200px, dung lượng ảnh không nên quá 100KB (lý tưởng nhất là 50KB trở xuống), ảnh định dạng WebP hoặc AVIF. Nếu lười tối ưu ảnh, bạn có thể sử dụng plugin trả phí như Imagify, Smush Pro, ShortPixel.
- Tối ưu SEO onpage cho các trang bạn đã tạo: Tiêu đề, các thẻ Headings, nội dung, thông số ảnh, v.v. Mình sử dụng Yoast SEO bản miễn phí để tối ưu theo một Checklist tuỳ chỉnh có sẵn (Bạn nào cần file checklist thì để lại email, mình sẽ gửi).
- Tối ưu giao diện: bao gồm độ tương phản của màu sắc, kích thước font chữ, khoảng cách giữa các nguyên tố trên trang, v.v.
- Giữ website tối giản: Nếu cần sử dụng plugin cho bất kỳ việc gì (ví dụ Form đăng ký, popup,…), hãy xem xét trong theme có chưa, nếu chưa có thì tìm những plugin đơn giản nhất, không có những tính năng thừa mà bạn không sử dụng tới. Ngoài ra, hãy thường xuyên kiểm tra và xoá các plugin không sử dụng tới.
- Sử dụng CDN: Cài đặt CDN miễn phí của CloudFlare để website có tốc độ tải tốt hơn.
Chỉ với những gợi ý đơn giản trên, website wordpress của bạn sẽ luôn trong tình trạng hiệu năng tốt nhất.
List các plugin của nContent
Như đã hứa, dưới đây là danh sách các plugin mà mình đang sử dụng cho website nContent.net để đạt được max 100 điểm cả 4 hạng mục:

Kết luận
Trên đây là những chia sẻ của nContent về việc tối ưu hiệu năng website WordPress.
Nếu bạn có ý kiến đóng góp, hãy comment ở dưới phần bình luận cho mình biết.
Và nếu bạn muốn nhận các tài liệu, bài viết liên quan tới WordPress, SEO – Content, Digital Marketing thì hãy Subscribe để mình gửi qua email nhé!


