Web Development là gì?
Web development là quá trình xây dựng và duy trì các trang web và ứng dụng web. Nó bao gồm nhiều công việc, từ việc tạo các trang tĩnh đơn giản cho đến các website và ứng dụng động phức tạp. Quá trình phát triển thường bao gồm cả phát triển phía trước (client-side) và phía sau (server-side).
Người thực hiện công việc này gọi là Web Developer.

Web Development chính là việc tạo ra các ứng dụng website chạy được trên những trình duyệt ở điện thoại, máy tính hay iPad….
Các ứng dụng này được xây dựng bởi ngôn ngữ lập trình cơ bản CSS, HTM và JavaScript. Cụ thể:
| Ngôn ngữ lập trình cơ bản | Chi tiết |
✅ CSS(Cascading Style Sheets) |
Đây là công nghệ hữu ích, CSS đưa ra các quy tắc cơ bản về giao diện, kiểu dáng trình bày, màu sắc, bố cục hay phông chữ của web.
Khi dùng CSS, bạn có thể tự biến đổi web theo sở thích của mình. Cách này khá đơn giản bạn chỉ cần đổi tệp CSS là được. |
✅ HTML |
HTML được dùng để định dạng, đồng thời trình bày nội dung của web. |
✅ JavaScript |
Là ngôn ngữ thông minh, JavaScript được sử dụng rộng rãi trong việc lập trình. Công nghệ này giúp ứng dụng vận hành hiệu quả trên trang web. |
Tuy nhiên, hiện nay các nhà phát triển web đã áp dụng nhiều loại ngôn ngữ lập trình để tạo một website chuyên nghiệp hơn, chẳng hạn như: Java, PHP, Scala, Python, Asp.net v.v..
Cách vận hành của website
Bạn sẽ khó hiểu Web Development nếu không biết cách vận hành website. Mặc dù công nghệ qua các năm thay đổi chóng mặt nhưng hầu như chức năng web cũng như công nghệ cơ bản đều không hề thay đổi.

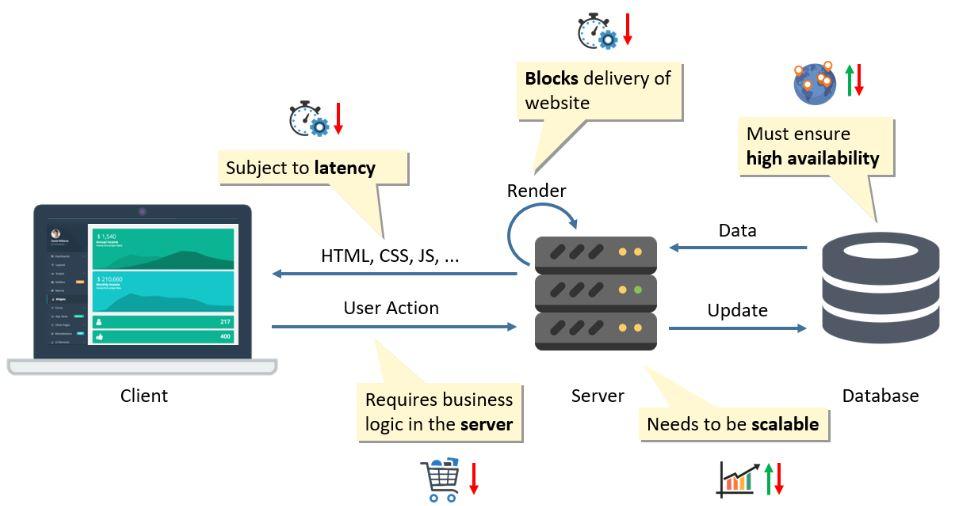
Muốn trang web hoạt động, bạn cần tới một trình duyệt để phân tích, render CSS và HTML thành nội dung, định dạng
Để trang web hoạt động, bạn cần tới một trình duyệt. Trình duyệt có nhiệm vụ sau:
- Phân tích, render CSS và HTML thành nội dung, định dạng chúng ta thường thấy với tên “Web Page”.
- Thực thi được những đoạn JavaScript để tạo ra các chức năng gồm cả việc sửa đổi cấu trúc website. Trình duyệt cũng kiêm nhiệm vụ gửi các yêu cầu tới máy chủ để lấy web đã render. Khi yêu cầu gửi tới máy chủ web, máy chủ sẽ tìm nội dung đó vừ gửi trả lời lại trình duyệt nếu nó tồn tại.
- Khi nhận được phản hồi, trình duyệt sẽ tiến hành phân tích, đồng thời thực hiện nội dung đó. Nội dung này sẽ hiển thị trên web để mọi người nhìn thấy.
Đây chính là cách cơ bản để có thể vận hành một website. Qua đó, hẳn bạn đã hiểu rõ hơn về Web Development rồi đúng không? Vậy tại sao nghề Web Developer lại được yêu thích đến vậy? Cùng đón đọc trong phần tiếp theo bạn nhé!
5 lý do bạn nên chọn nghề Web Developer
Lập trình viên Web hiện đang là một trong những nghề nghiệp thu hút nhất hiện nay. Bất kỳ ai có đam mê với công nghệ đều khó lòng bỏ qua cơ hội trở thành một Web Developer vì những lý do sau:

Làm Web Development hiện đang là ngành nghề hấp dẫn nhất hiện nay
| Lý do | Chi tiết |
✅ Không yêu cầu về bằng cấp |
Đây hoàn toàn là sự thật, bởi lượng lớn những Developer hiện nay không hề có bằng cấp chính thức.
Dĩ nhiên, nếu học chuyên ngành IT tại đại học hay cao đẳng, đó sẽ là điểm cộng của bạn. Nhưng kể cả khi bạn học kinh tế vẫn có thể trở thành một Web Developer nếu có đam mê, Xét cho cùng, các nhà tuyển dụng đều có mục tiêu là chọn Web Developer được việc thực tiễn chứ không phải là Developer trên lý thuyết. Nếu biết ngôn ngữ lập trình, có niềm đam mê cùng kinh nghiệm quản lý dữ liệu cứ tự tin theo đuổi ngành nghề bạn nhé. |
✅ Nhu cầu tuyển Web Developer cao |
Khi chọn trở thành Web Developer cũng đồng nghĩa với việc bạn sẽ không phải lo lắng việc thất nghiệp. Nếu có, hẳn do mức lương tại đó chưa làm hài lòng bạn.
Trước năm 1981, khái niệm Web Developer còn khá xa vời, thì hiện nay, mỗi năm trên các trang tuyển dụng có hơn 80.000 việc làm Developer được đăng tuyển. Qua đó, chúng ta có thể thấy được nhu cầu tuyển dụng nghề này khá cao. |
✅ Lương Web Developer cao |
Ngoài ra lương cao cũng là điều khiến nhiều bạn trẻ quyết định chọn nghề Web Developer.
|
| ✅ Có cơ hội làm việc trực tiếp ở nước ngoài | Hơn nữa, Web Developer còn không hề giới hạn không gian làm việc. Bạn có thể làm theo kiểu On-site hoặc chọn phát triển sự nghiệp của mình ở nước ngoài. |
✅ Thoải mái chọn lựa hình thức làm việc |
Không như các ngành nghề khác bắt buộc có mặt tại văn phòng, bạn có thể chọn lựa trở thành Freelancer IT(làm việc ở nhà) hoặc gắn bó lâu dài với một công ty nào đó.
Miễn là có năng lực, ngoại ngữ giỏi, cơ hội việc làm sẽ luôn mở rộng đối với bạn. |
Kỹ năng cần có để trở thành một Web Developer
Để trở thành Web Developer chuyên nghiệp bạn cần có nhiều kỹ năng cứng. Trong đó phải kể tới những kỹ năng chính như Back-end, Front-end và phân tích thiết kế. Cụ thể:
Front-end
Front-end chính là “mặt tiền” trong mỗi website. Hay bạn có thể hiểu đơn giản hơn, đây là giao diện web, nơi hiển thị mọi nội dung (màu sắc, font chữ, menu, thanh trượt…) và tương tác trực tiếp với người dùng. Nếu yêu thích thiết kế và muốn gần gũi tiếp xúc với mọi người, bạn có thể trở thành Front-end Developer.

Front-end chính là “mặt tiền” trong mỗi website
Đối với Front-end, bạn chỉ cần thành thạo các số kỹ năng chính sau:
- CSS/ HTML/ JavaScript.
- Kiến thức cơ bản về UX/UI.
- Những kỹ năng về việc sử dụng photoshop cũng như thiết kế.
- Bên cạnh đó bạn cần hiểu về Framework cũng như những thư viện nổi tiếng như AngularJS, jQuery và EmberJS…
- Ngoài ra một Front-end Developer còn cần phải biết cách thiết kế Responsive.
- Kỹ năng Cross-Browser Development để web của bạn hoạt động tối ưu trên mọi nền tảng.
Back-end
Nếu như Front-end là phần giao diện mà người dùng nhìn thấy, thì Back-end chính là phần bên trong của website, bao gồm máy chủ ứng dụng và cơ sở dữ liệu. Đây là phần mà người dùng không thể thấy trực tiếp. Back-end giúp hệ thống website hoạt động mượt mà và ổn định. Tất cả dữ liệu của người dùng, các thuật toán phân tích, và nhiều chức năng quan trọng khác đều được xử lý và lưu trữ ở Back-end.

Back-end chính là phần bên trong của website gồm máy chủ ứng dụng và cơ sở dữ liệu
Để trở thành Back-end Developer, bạn cần có các kỹ năng như:
- Ngôn ngữ server-side để có thể viết được Back-end như Ruby, PHP, Python, Java, C#…
- Kiến thức về Framework và các ngôn ngữ Rails, ASP.NET MVC, Spring, Django…
- Hiểu về kiến thức của Database SQL như MS SQL Server hay MySQL,…
- Các kiến thức cơ bản về trang web và 1 số CMS như Umbraco, WordPress, Joomla…
- Ngoài ra một Back-end Developer còn cần nắm chắc kiến thức cơ sở dữ liệu, API, thuật toán, cấu trúc dữ liệu….
Phân tích thiết kế(Full Stack)
Bạn có thể chọn học một trong 2 kỹ năng trên để trở thành lập trình viên Back-end hoặc Front-end. Tuy nhiên, hiện nay phần lớn những Web Developer đều nắm được hết 2 kỹ năng đó. Họ chính là Full Stack Developer.

Full Stack Developer có khả năng xử lý được những công việc có liên quan tới dữ liệu, bảo mật, máy chủ và gồm cả phát triển Back-end và Front-end
Mức lương của một Full Stack Developer thường nằm ở ngưỡng đáng mơ ước. Họ có khả năng xử lý được những công việc có liên quan tới dữ liệu, bảo mật, máy chủ và gồm cả phát triển Back-end và Front-end.
Để trở thành Full Stack Developer bạn cần nắm các kỹ năng sau:
- Ngôn ngữ lập trình: PHP, Java, C#, Ruby, Python…
- Sử dụng thành thạo Framework cùng thư viện bên thứ ba.
- Thành thạo các kiến thức về Front-end như CSS, HTML,Javascript…
- Sử dụng tốt kỹ thuật cache và Database.
- Có kỹ năng thiết kế: Prototype design, UX design, UI design.
Kỹ năng mềm khác
Ngoài các kỹ năng cứng bên trên, bạn cần trau dồi thêm cho mình những kỹ năng để có thể xử lý các tình huống phát sinh nhanh chóng nhất như:
– Tư duy rõ ràng, logic, khoa học cùng khả năng sáng tạo.
– Kỹ năng giao tiếp, phân tích, giải quyết các vấn đề, đồng thời khắc phục lỗi phát sinh.
– Kỹ năng làm việc nhóm/độc lập.
Kiến thức mọi Web Developer cần phải biết
Dù là Back-end, Front-end hay Full Stack bạn cũng cần phải nắm được những kiến thức về Git, SSH, HTTP/HTTPS, dòng lệnh Linux, cấu trúc dữ liệu, giải thuật, mã hóa kỹ tự và GitHub.

Để trở thành một Web Developer bạn cần nắm được những kiến thức về Git, SSH, HTTP/HTTPS, dòng lệnh Linux, cấu trúc dữ liệu,…
| Kiến thức về Web Developer | Chi tiết |
✅ Git |
Git là hệ thống quản lý bản phân tán phổ biến nhất tại thời điểm hiện nay. Nhờ Git, quá trình làm việc nhóm và quản lý code của Developer trở nên dễ dàng, đơn giản và thuận tiện hơn.
Chính vì vậy bạn sẽ không thể trở thành một Web Developer nếu như không biết gì về Git. |
✅ SSH |
SSH(Secure Shell) là giao thức mạng dùng với mục đích hiện tương tác giữa máy chủ cùng với máy khách. SSH cho phép người dùng có thể chỉnh sửa và kiểm soát server từ xa qua Internet.
Đây chính là kiến thức Web Developer nào cũng nên biết. |
✅ HTTP/HTTPS |
Có thể nói giao thức HTTPS/ HTTP chính là xương sống của mỗi trang web. Vững về HTTPS và HTTP là điều bắt buộc khi trở thành Web Developer. |
✅ Dòng lệnh Linux |
Không chỉ Web Developer mà ngay cả Mobile Developer cũng cần phải biết tới dòng lệnh Linux. Linux Command Line cực kì cực kì quan trọng đối với web. Vì thế, bạn nên dành nhiều thời gian để học Linux. |
✅ Cấu trúc dữ liệu, giải thuật |
Ngoài ra một Web Developer cũng nên biết về các cấu trúc dữ liệu cùng với giải thuật. Bởi chúng sẽ giúp bạn làm được nhiều thứ phức tạp hơn trên web. |
✅ Mã hóa ký tự |
Nếu muốn tạo ứng dụng có tính toàn cầu, bạn cần hiển thị nhiều ngôn ngữ. Lúc này bạn phải có được kiến thức về mã hóa ký tự.
UTF-16 Unicode, ASCII và UTF-8 Unicode là một số hệ thống mã hóa đang được dùng phổ biến nhất hiện nay. |
✅ GitHub |
GitHub chính là dịch vụ lưu trữ dữ liệu dùng hệ thống Git revision trên trên web. Bạn cần biết về GitHub và Git mới có thể làm việc như Web Developer được. |
Ngoài ra, để trở thành một Web Development bạn cần tìm hiểu những kiến thức liên quan tới technical SEO. Đây là lợi thế nếu bạn làm việc với vai trò là Web Developer.
Kết luận
Bài viết trên hệ thống đã giúp bạn có cái nhìn tổng quan về Web Development. Đây là một ngành nghề khá “hot”, vì công nghệ đang ngày càng phát triển mạnh mẽ, do đó nhu cầu về Web Developer sẽ ngày càng gia tăng trong tương lai. Hãy theo dõi blog để cập nhật những thông tin mới nhất về Web Development nhé!


