React Native là một framework được phát triển bởi Facebook, được sử dụng để xây dựng ứng dụng di động native bằng cách sử dụng Javascript. Nó cung cấp khả năng phát triển ứng dụng cho cả hệ điều hành iOS và Android chỉ bằng một ngôn ngữ duy nhất là Javascript.
Để hiểu rõ hơn về React Native, chúng ta cần nhận biết sự khác biệt giữa ứng dụng Native và Hybrid.Ứng dụng Native là những ứng dụng được xây dựng sử dụng ngôn ngữ lập trình và công cụ phát triển chính của nền tảng cụ thể như Swift hoặc Kotlin cho iOS và Android. Ngược lại, ứng dụng Hybrid là kết hợp giữa các công nghệ web như HTML, CSS và Javascript, đóng gói trong một gói ứng dụng để chạy trên nền tảng di động.
React Native đưa ra giải pháp trung gian giữa hai mô hình này. Nó cho phép sử dụng Javascript để xây dựng ứng dụng, nhưng kết quả là ứng dụng native, có thể tận dụng các tính năng và hiệu suất tốt nhất của từng hệ điều hành. Điều này mang lại sự linh hoạt và tái sử dụng mã nguồn giữa các nền tảng mà không làm giảm chất lượng trải nghiệm người dùng.

Phân biệt ứng dụng hybrid và native
React Native là gì?
React Native là một framework cho phép các lập trình viên tạo ứng dụng di động Native bằng JavaScript. Không cần sử dụng các ngôn ngữ lập trình khác, chỉ cần JavaScript, React Native mở rộng khả năng phát triển ứng dụng native từ một góc độ hoàn toàn mới. Nó mang lại cơ hội cho lập trình viên web để tạo ra ứng dụng native, giải quyết những hạn chế của ứng dụng web và hybrid. Điều tuyệt vời là chỉ cần một lập trình viên chuyên sâu về JavaScript, bạn có thể tham gia vào mọi lĩnh vực, từ web, desktop, server và giờ là cả di động.
Khi phát triển ứng dụng React Native, một tính năng nổi bật là Live Reload, tương tự như Hot Replacement Module trong Webpack. Live Reload tải lại chỉ những phần/tập tin có thay đổi thay vì tải lại toàn bộ mã nguồn như Reload. Điều này giúp tăng hiệu suất và tăng tốc quá trình phát triển. Hơn nữa, bạn có thể dễ dàng gỡ lỗi JavaScript trong Chrome và Safari. Đối với những lỗi thuộc về Native, bạn có thể sử dụng XCode cho iOS hoặc Android Studio cho Android để điều chỉnh và sửa lỗi. Tất cả những điều này không chỉ làm cho quá trình phát triển thuận tiện hơn đối với lập trình viên web mà còn giúp doanh nghiệp phát triển sản phẩm với ít nguồn nhân lực hơn.
Sự khác nhau giữa ứng dụng Native và Hybrid
Ứng dụng HYBRID
Đó là một ứng dụng di động được phát triển dựa trên nền tảng web, sử dụng các ngôn ngữ như HTML5, CSS3, và JavaScript. Mặc dù bản chất của nó là một ứng dụng web, nhưng nó được mở rộng để có thể thực hiện các thao tác liên quan đến hệ điều hành di động, như quản lý tệp tin, truy cập máy ảnh, GPS, cũng như các cảm biến như con quay hồi chuyển và gia tốc kế. Điều này được thực hiện thông qua một lớp ứng dụng Native, với Phonegap/Cordova là công nghệ nổi bật.

Phần web được xử lý hiển thị bởi webview, phần tính năng truy cập hệ thống được cung cấp bởi các hàm API. Ứng dụng gọi hàm bằng Javascript thông qua API thì chương trình Phonegap/Cordova bao bọc sẽ gọi trực tiếp Native xuống hệ điều hành. Bằng cách này, ứng dụng web có thêm những tính năng cao cấp của ứng dụng Native, và do được tính hợp mã nguồn sẵn nên tốc độ của ứng dụng hybrid nhanh hơn ứng dụng web.
Ứng dụng Native
Ứng dụng native là những ứng dụng được xây dựng trực tiếp bằng ngôn ngữ lập trình chính của hệ điều hành mà chúng được phát triển cho. Ví dụ, trên iOS, các ứng dụng native sử dụng Objective-C hoặc Swift, trong khi trên Android, chúng được viết bằng Java. Còn Windows phone sử dụng C++ hoặc C#. Điều này đồng nghĩa với việc chúng được biên dịch trực tiếp thành mã máy cho thiết bị và có thể tận dụng toàn bộ tính năng của hệ điều hành mà không thông qua bất kỳ lớp trung gian nào khác.
Sự trực tiếp này mang lại tốc độ hoạt động nhanh nhất cho ứng dụng. Tốc độ bao gồm cả độ mượt trong việc hiển thị và xử lý. Các thao tác như chuyển trang, điều hướng, và cuộn trang trong ứng dụng native thường rất mượt mà. Đặc biệt, đối với các ứng dụng yêu cầu xử lý đồ hoạ nặng như game, ứng dụng native vượt trội về tốc độ. Mặc dù một số ứng dụng hybrid có thể xử lý game đơn giản như xếp hình, giải câu đố, 2048, nhưng chúng thường không thể đạt được độ mượt mà và hiệu suất như ứng dụng native.
Qua 2 định nghĩa trên bạn đã hiểu về native và hybrid rồi, tuy nhiên React Native lại là một thứ điên rồ khác!
(Công cụ editor viết code online: Simple Online Code Editor)
Cách thức hoạt động của React Native
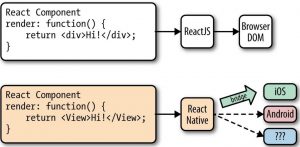
Ứng dụng viết bằng React Native thường được phân chia thành hai phần chính: phần hiển thị (view) và phần xử lý. Phần hiển thị, được biên dịch từ mã JavaScript, tương ứng với các thành phần của hệ thống như điều hướng, tab, hay touch. Cơ chế này lấy cảm hứng từ Virtual DOM của React JS, nơi mà mọi thao tác hiển thị được thực hiện trên một cây DOM ảo, và sau đó React Native render lại chúng thành các thành phần hiển thị native.

Phần xử lý vẫn được thực hiện trực tiếp bằng ngôn ngữ javascript: ví dụ “1+1=2” :)), biểu thức này được xử lý dưới bộ core thực thi Javascript, không phải thông dịch qua Java hay Swift/Objective-C rồi mới làm phép tính đâu nhé.
Nhược điểm của React Native
React Native là một giải pháp tuyệt vời cho phát triển ứng dụng trên điện thoại di động, tuy nhiên đến thời điểm hiện tại, vẫn còn tồn tại một số khuyết điểm:
- Vẫn còn thiếu các component view cho Android: Map, Modal, Slider, Spinner hoặc các module như Camera Roll, Media, PushNotificationIOS.
- Không hỗ trợ Window Phone: đây sẽ là điểm trừ lớn nếu so với ứng dụng hybrid. Tuy nhiên, nếu bạn chỉ tập trung cho iOS và Android thì tất nhiên đây không phải là vấn đề lớn.
- Không build được ứng dụng iOS trên Window và Linux: tất nhiên đây không phải là điểm yếu kém của bản thân React Native, mà đó là do yêu cầu từ Apple.
- React Native không thể build được ứng dụng “quá phức tạp” nếu bạn không biết Swift/Objecive-C, Java – tính phức tạp ở đây là ứng dụng của bạn cần phải chỉnh sửa các component. Bạn nên nhớ là để viết được 1 ứng dụng native bằng javascript “luôn luôn” có sẵn các component đã được viết từ Swift/Objective-C (iOS) và Java (Android) với tính chất 1-1. Trường hợp bạn muốn chỉnh sửa 1 component nào đó: thay đổi thành phần hoặc thêm API thì bạn phải “tự viết” bằng chính ngôn ngữ tương ứng của iOS hoặc Android. Tin vui cho bạn là cũng nhiều lập trình viên khác đã viết nhiều component cần thiết cho hầu hết ứng dụng (đây cũng là lý do vì sao Facebook biến React Native thành mã nguồn mở)
- Không nên dùng để viết game có tính đồ họa và cách chơi phức tạp
- Dùng ES2015/ES6 : đây là cấu trúc mới cho Javascript từ 2015, vì khá là mới nên những cấu trúc của nó có thể bạn chưa quen, dẫn tới việc khó khăn trong việc tiếp cận.
- Bạn có thể phải mất nhiều thời gian để theo hết hệ sinh thái của React, tuy nhiên tất cả là để làm cho đời lập trình viên fullstack đẹp đẽ và những sản phẩm chất lượng hơn, bao gồm: React Js, React Native, Flux, Relay, GraphQL. Bạn không cần phải quan tâm những thứ này chỉ để viết ứng dụng với React native
Kết luận
Với 49,000 ngôi sao trên GitHub, con số này không chỉ là một thước đo về sự nổi tiếng, mà còn là bằng chứng rõ ràng về sức hút của React Native. Với phương châm “Học một lần, sử dụng mọi nơi,” cả React Native và React JS đang trở thành cặp đôi lý tưởng cho các lập trình viên fullstack. Hãy mạnh mẽ bước vào thế giới này, với Javascript là mảnh đất đầy tiềm năng, đang chờ đợi bạn khám phá bằng những công nghệ hàng đầu. Điều này không chỉ là một tầm nhìn, mà là hiện thực đã và đang diễn ra!


